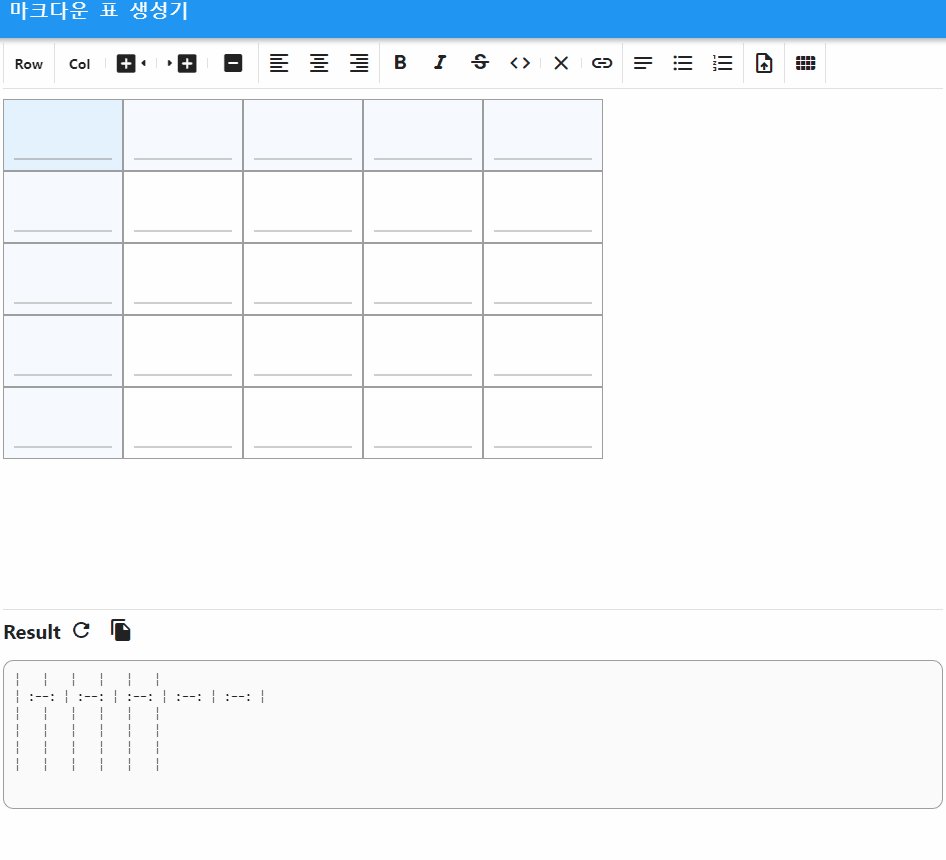
Markdown Table Generator - 개발 기록 ②
enhancement
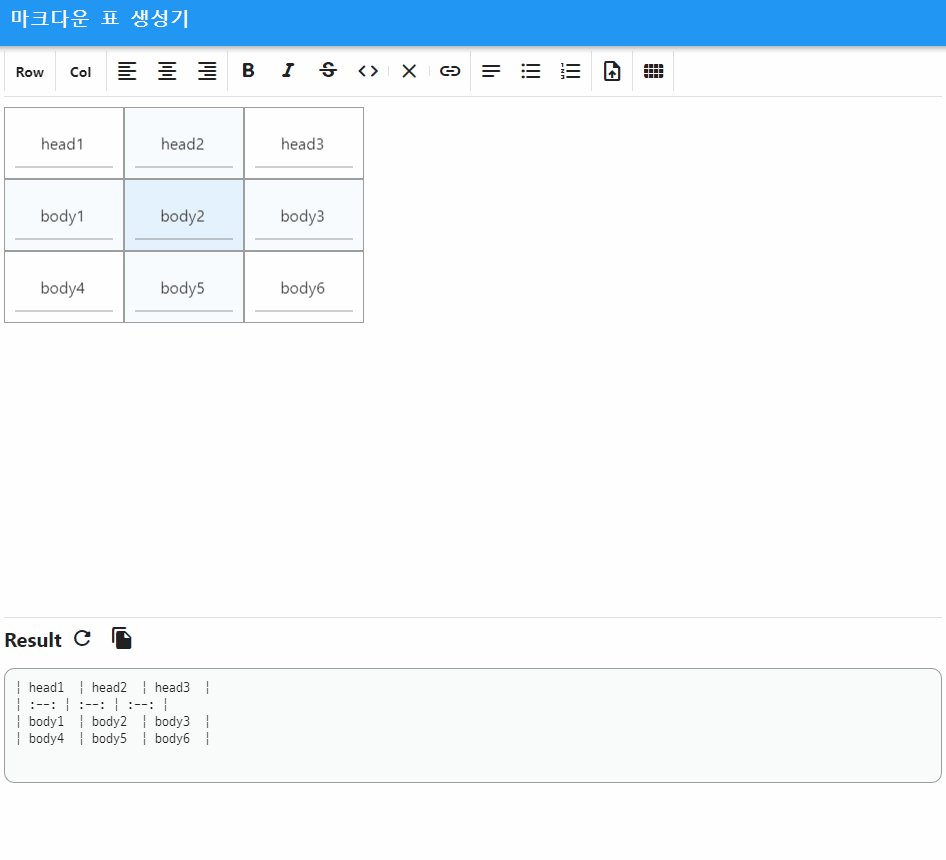
셀 안에 여러 줄 넣기

TextField(
keyboardType: TextInputType.multiline,
maxLines: null,
)
셀의 기존 텍스트필드는 한 줄만 가능했지만, keyboardType과 maxLines 속성을 바꿔 여러 줄을 입력 가능하게 했다.
또, 기존 셀은 가로로만 최대 너비에 맞춰 Expand가 가능했지만, 세로로도 가능하게 추가했다.
각 셀 안에 여러 줄 입력
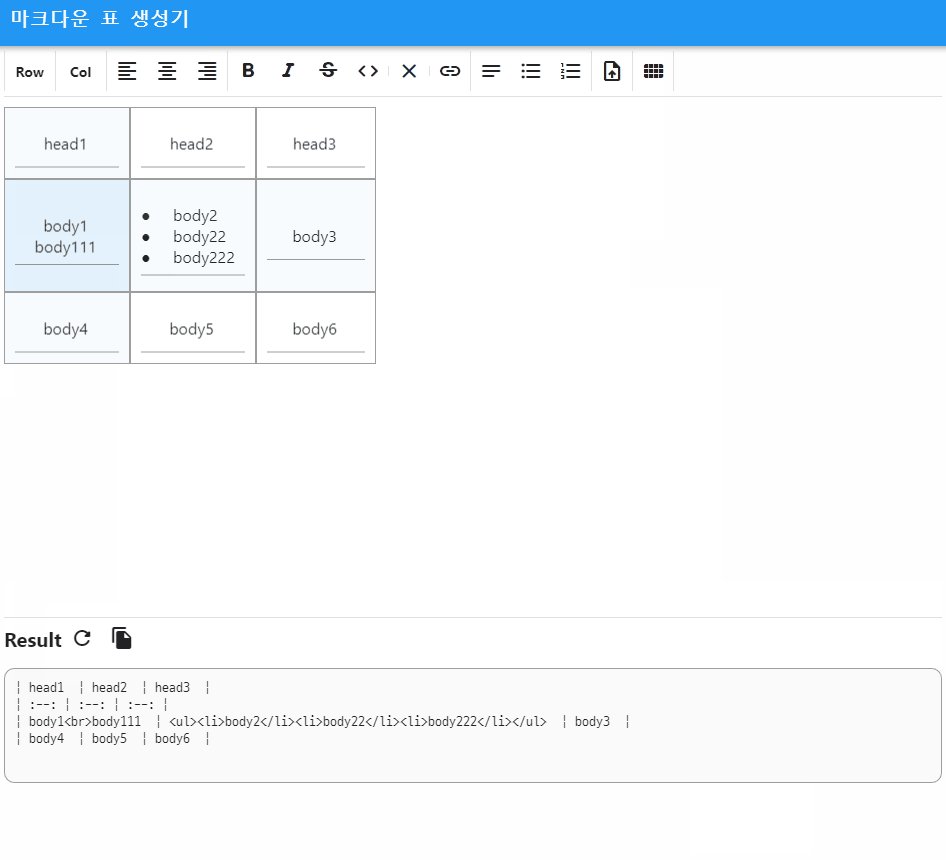
코드 출력은 HTML 태그로 <br>을 사용한다.
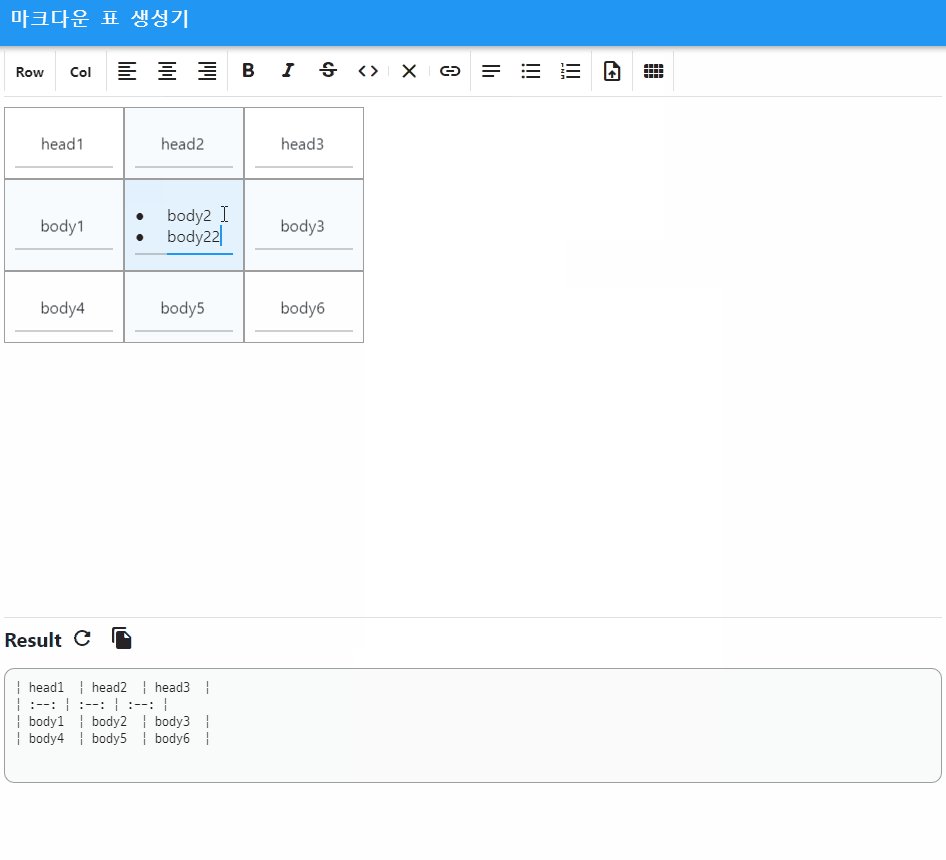
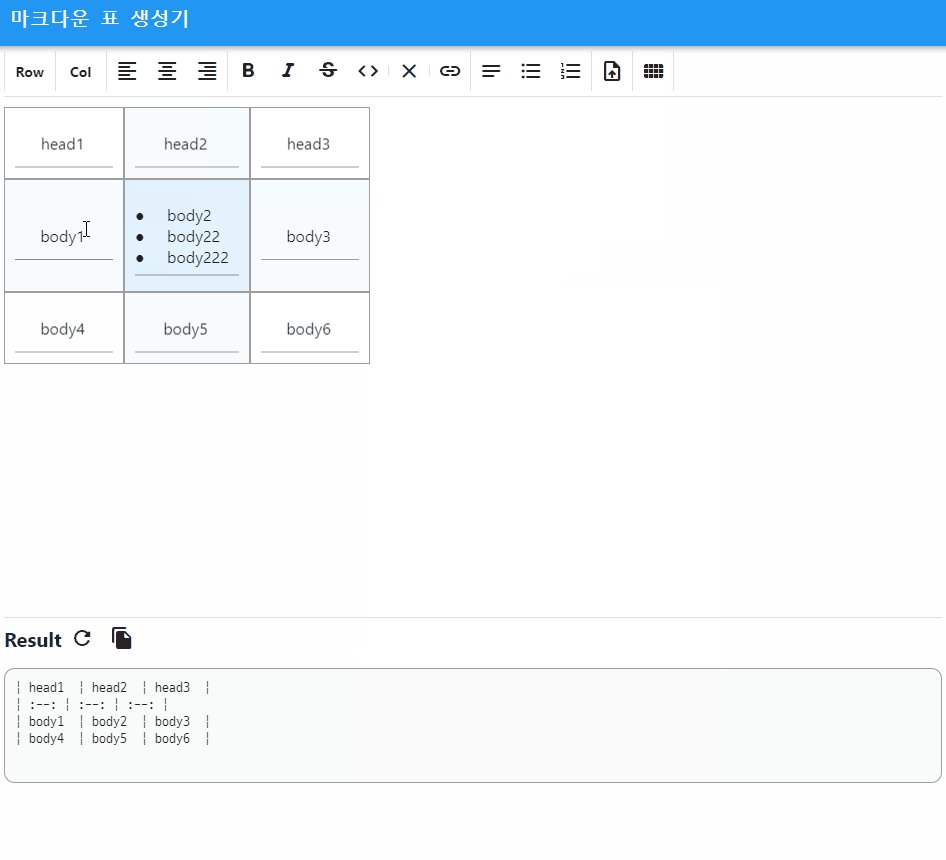
각 셀 안에 리스트 입력
글머리 기호랑 입력 칸의 형식이 똑같이 보이기 위해서, 글머리 기호 영역 역시 텍스트필드로 만들고, enabled: false,로 편집은 할 수 없게 했다.
코드 출력은 <ul><li></li></ul> 또는 <ol>을 사용한다.
여러 셀 드래그 하기

그냥 사용자가 한번 마우스를 내린 상태에서 마우스를 이동하면, 셀 내부 텍스트의 선택을 원하는 건지 셀 자체의 드래그 선택을 원하는 건지 알 수 없었기 때문에, 꾹 누를 때 드래그 셀렉트가 가능하게 했다.
GestureDetector의
onLongPressStart: 꾹 누르기 시작하면 시작점 좌표를 얻음onLongPressMoveUpdate: 움직일 때마다 추적해서 끝점 좌표를 업데이트onLongPressEnd: 끝나면 선택 처리
로 드래그 선택이 가능하게 했다.
CustomPainter로 드래그 영역 상자도 그려주었다.
이 부분은 정리해서 나중에 Flutter 카테고리에 따로 또 올려야겠다
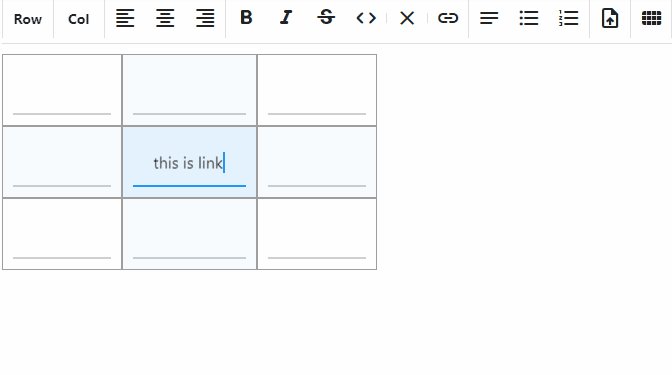
하이퍼링크 기능

결과는 이렇게: this is link, [this is link](https://github.com/cyj893/MarkdownTableGenerator)
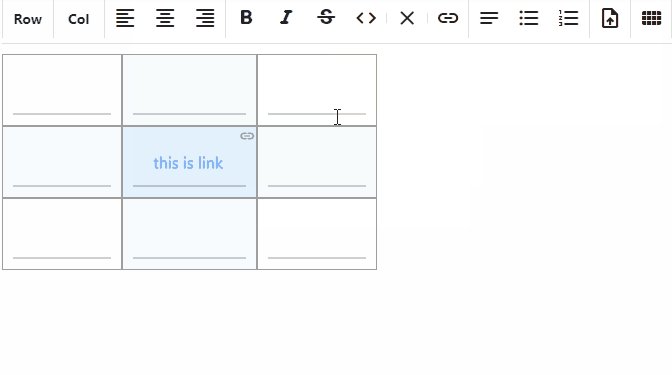
메뉴의 링크 버튼을 누르면 Stack을 사용해 셀 위에 링크 편집 버튼을 만든다.
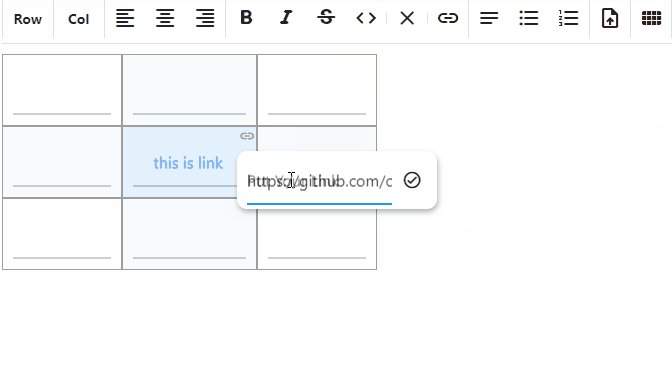
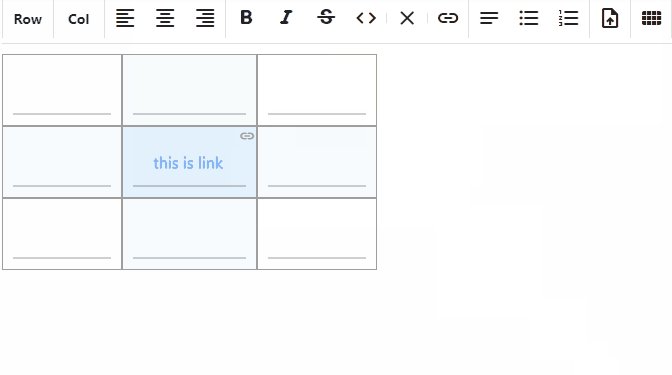
버튼을 누르면 그 근처에 링크를 편집할 텍스트필드가 떠야 했다.
처음에는 Tooltip에 텍스트 필드를 넣을 수 있는가 했는데 안 되더라
Overlay, OverlayEntry를 통해 버튼 근처에 원하는 위젯을 띄울 수 있었다.
이 부분도 정리해서 나중에 Flutter 카테고리에 올려야겠다
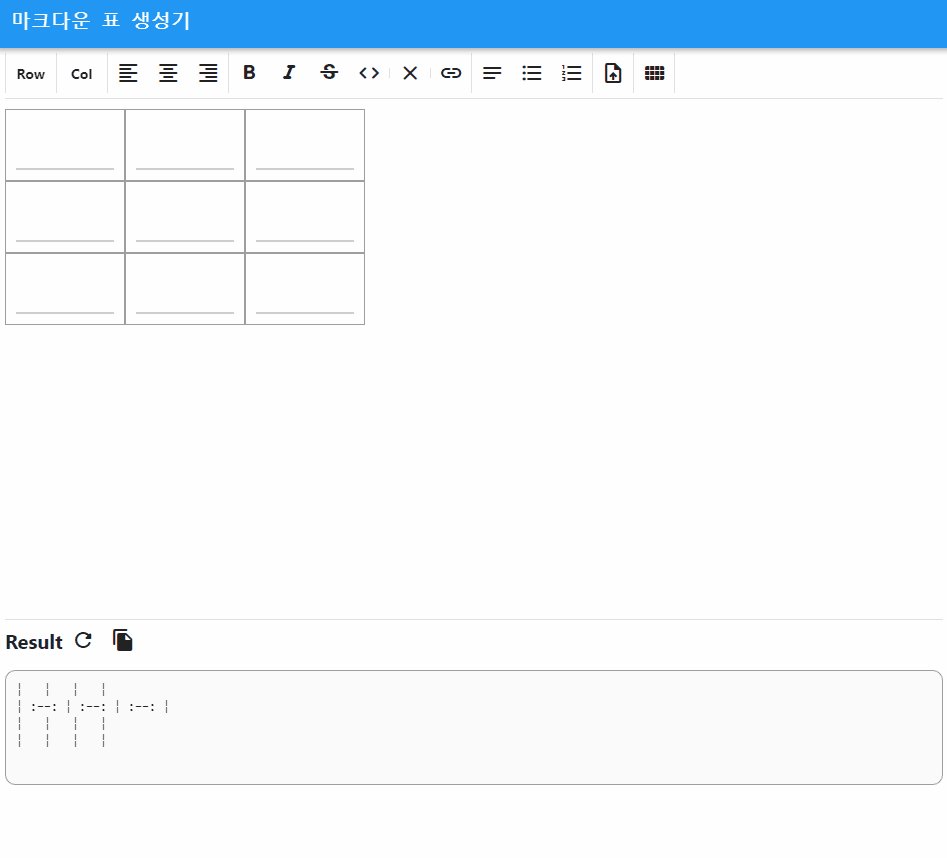
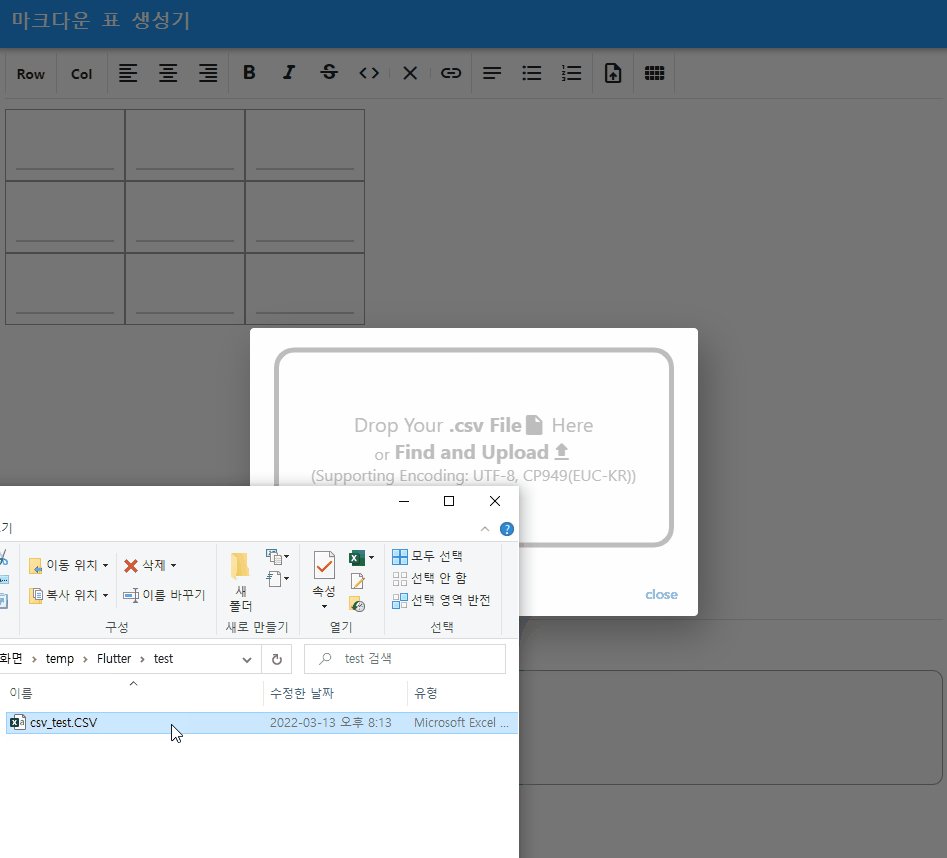
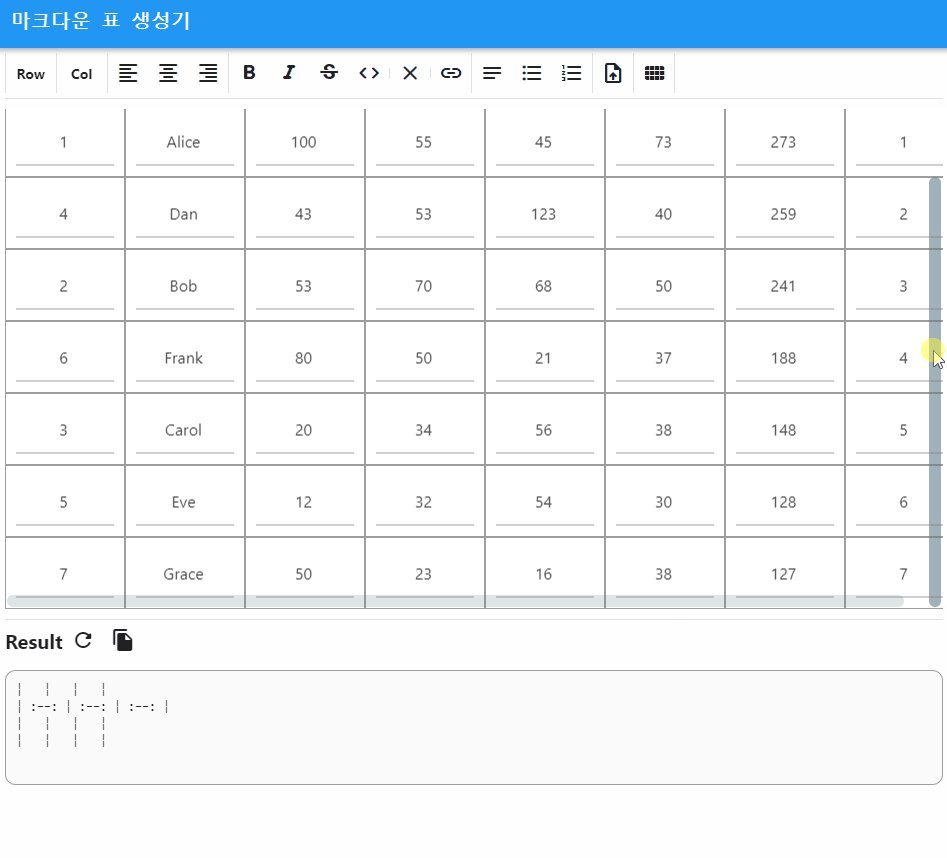
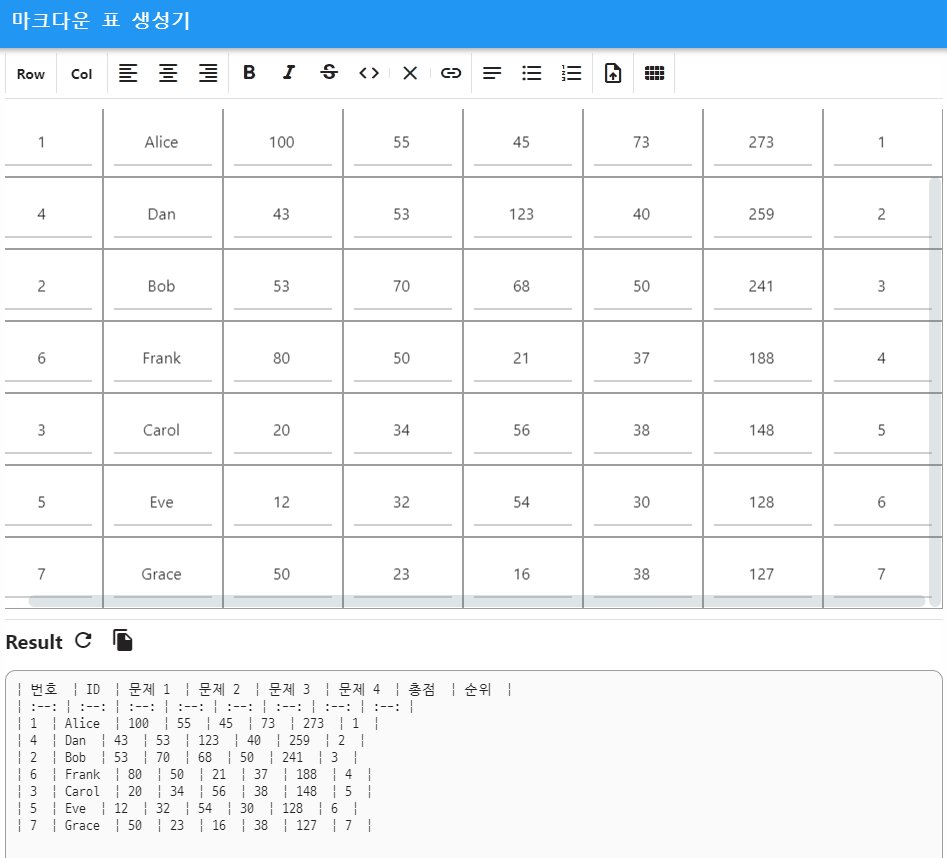
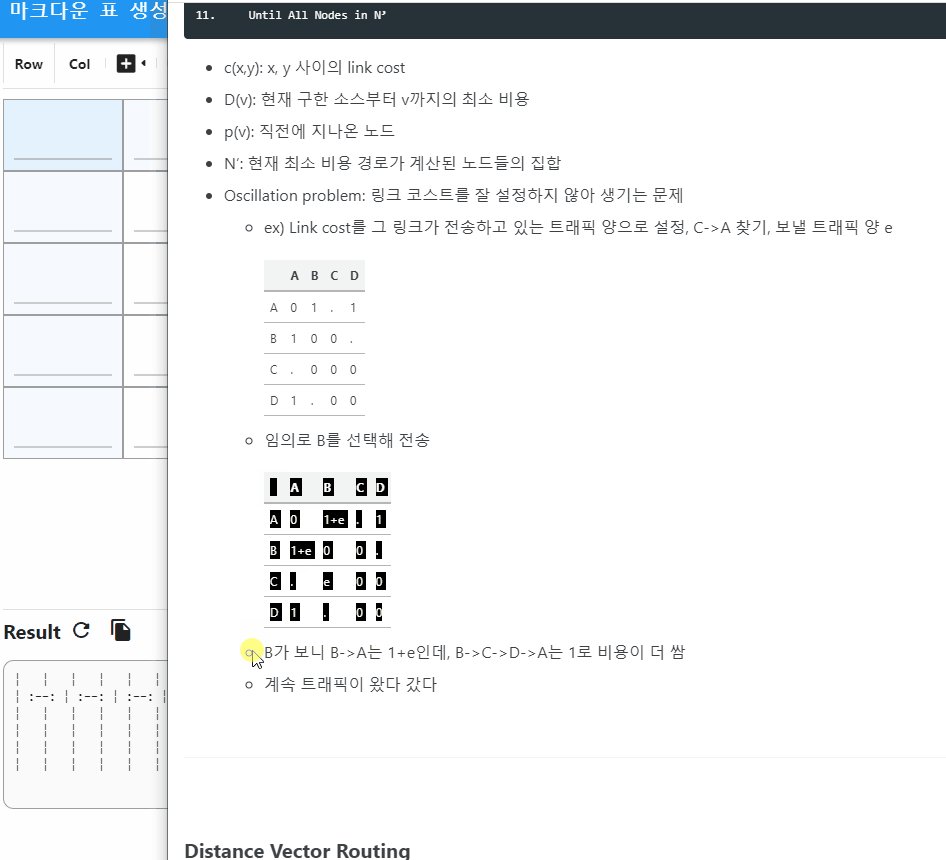
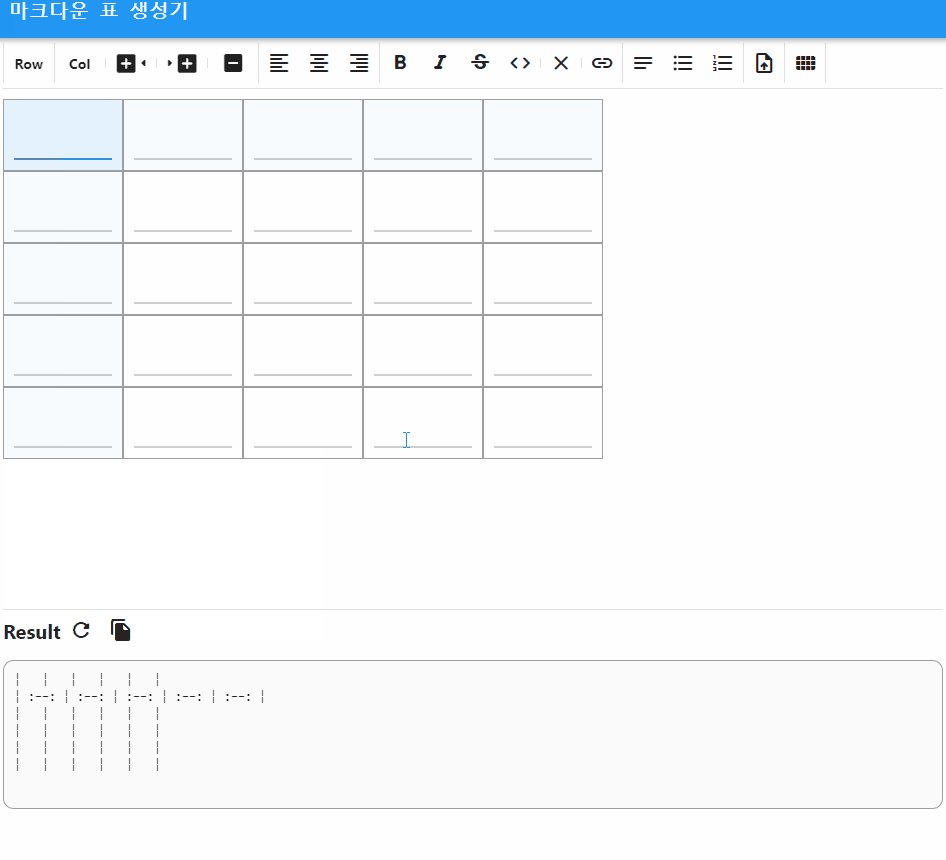
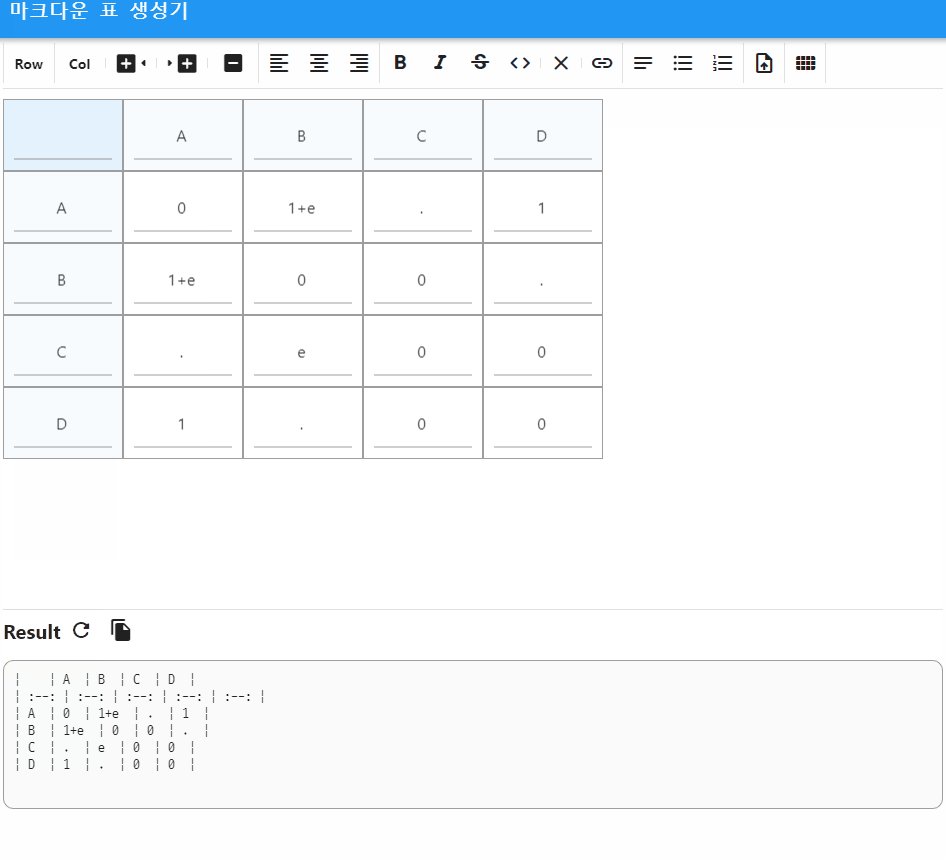
엑셀, 워드의 표를 테이블로 변환


이 부분은 정리해 놨다~~
처음 desktop_drop 패키지를 설치하고 예시 코드를 사용하니까 안 돼서 당황하고 뻘짓 좀 했는데, 프로젝트 껐다 켜니까 되더라 헉!!
여러 모로 예외 처리가 많아서 할 때는 귀찮았으나 은근히 재미는 있었다
1: Flutter - 파일 처리 ① 파일 들고 오기(file_picker)
file_picker패키지를 사용하여 파일 들고 오기
2: Flutter - 파일 처리 ② drag & drop으로 파일 입력 받기(desktop_drop)
desktop_drop패키지를 사용하여 웹에서 drag & drop으로 파일 입력 받기
3: Flutter - 파일 처리 ③: UTF-8·CP949 디코딩, CSV Converter
- 읽어 온
UTF-8또는CP949로 인코딩된 파일을 디코딩하기
fix
특수문자 안 보임
특수문자가 그 네모 안에 X 모양으로 뜨면서 페이지에 보이지 않았다
처음엔 폰트 문제인가 해서 폰트를 네이버의 D2 coding으로 바꿨다. 그래도 해결이 안 돼서,
Run/Debug Configurations에서 Additional Arguments에 --web-renderer html 옵션을 주자 잘 보였다.
web renderer에는 html과 canvaskit 두 종류가 있다.
문서를 보니
HTML 렌더러
- HTML 요소, CSS, Canvas 요소 및 SVG 요소의 조합을 사용합니다. 이 렌더러는 다운로드 크기가 더 작습니다.
CanvasKit 렌더러
- 이 렌더러는 Flutter 모바일 및 데스크탑과 완전히 일치하며 더 높은 위젯 밀도로 더 빠른 성능을 제공하지만 다운로드 크기가 약 2MB 추가됩니다.
아래를 더 읽어 보면,
| 옵션 | 기능 |
|---|---|
html |
성능보다 다운로드 크기를 최적화(데스크탑, 모바일 모두) |
canvaskit |
성능과 pixel-perfect consistency을 우선시(데스크탑, 모바일 모두) |
auto |
모바일 브라우저에서 다운로드 크기를 최적화(html), 데스크톱 브라우저에서 성능을 최적화(canvaskit) |
와 같다.
현재(v.0.1) html인데 다음부터는 auto로 바꾸는 게 나을랑가
리스트 안의 텍스트의 경우 deco 적용 되지 않음
여러 경우 테스팅 하다 보니까 그렇더라
빼먹고 처리를 안 해서 그랬었다. 해결 자체는 함수 하나만 수정하면 됐다
리팩토링의 중요성을 다시금 느낀다… 다음에 날 잡고 더 해야지
테이블 잘림
화면을 넘어가면 테이블이 잘리고 스크롤 해서 볼 수는 없었는데, adaptive_scrollbar 패키지 사용으로 양 방향 스크롤이 가능하게 했다.
마크다운 텍스트가 나오는 결과 컨테이너에서도 글이 화면을 넘어가는 경우 잘려서 나왔기 때문에, 해당 패키지를 사용했다.
댓글남기기