Markdown Table Generator - 개발 기록 ①
만들다 보니까 앱을 다 만들고 이걸 쓰게 되었다
어차피 혼자 하는 프로젝트긴 하지만, 이번에는 깃을 다루는 것도 전(깡으로 마스터에 다 푸시하기)보다는 신경 써 보기로 해서 이슈랑 브랜치 파서 올린 것들 기준으로 포스트를 작성해야겠다
개요
저번 프로젝트의 기록을 쓰면서 개발 일정표와 같이 테이블을 편집할 일이 있었다. 외에도 공부 정리할 때 등에도 테이블을 많이 썼었는데 이게 편집하는 게 은근히 귀찮았기 때문에, 마크다운 표를 만들어 주는 앱을 만들어 볼까 했다.
데스크톱에서 md를 작성하면서 사용해야 하므로 이번에는 웹이다. 아직 플러터는 웹 기능이 떨어진다고도 하지만, 궁금했던 차에 잘 됐다
참고한 사이트들
기존 사이트들이 있기는 하지만 셀 안에 리스트 넣기 등 짜잘한 기능을 더 넣어 보려고 한다.
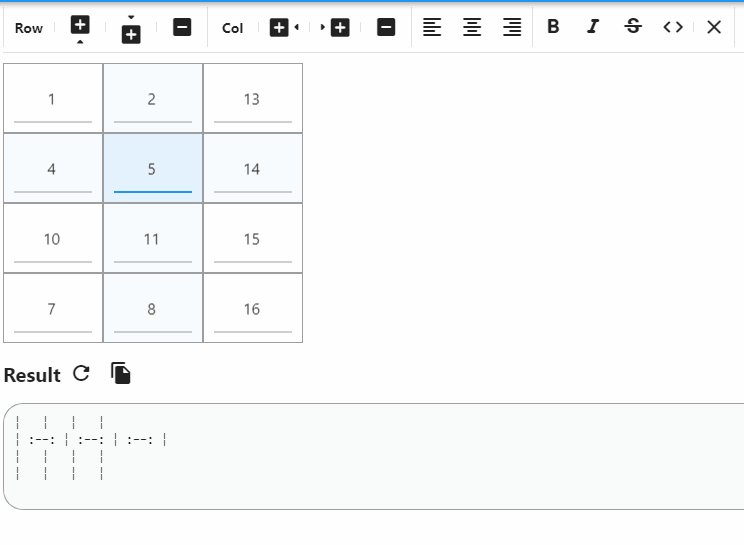
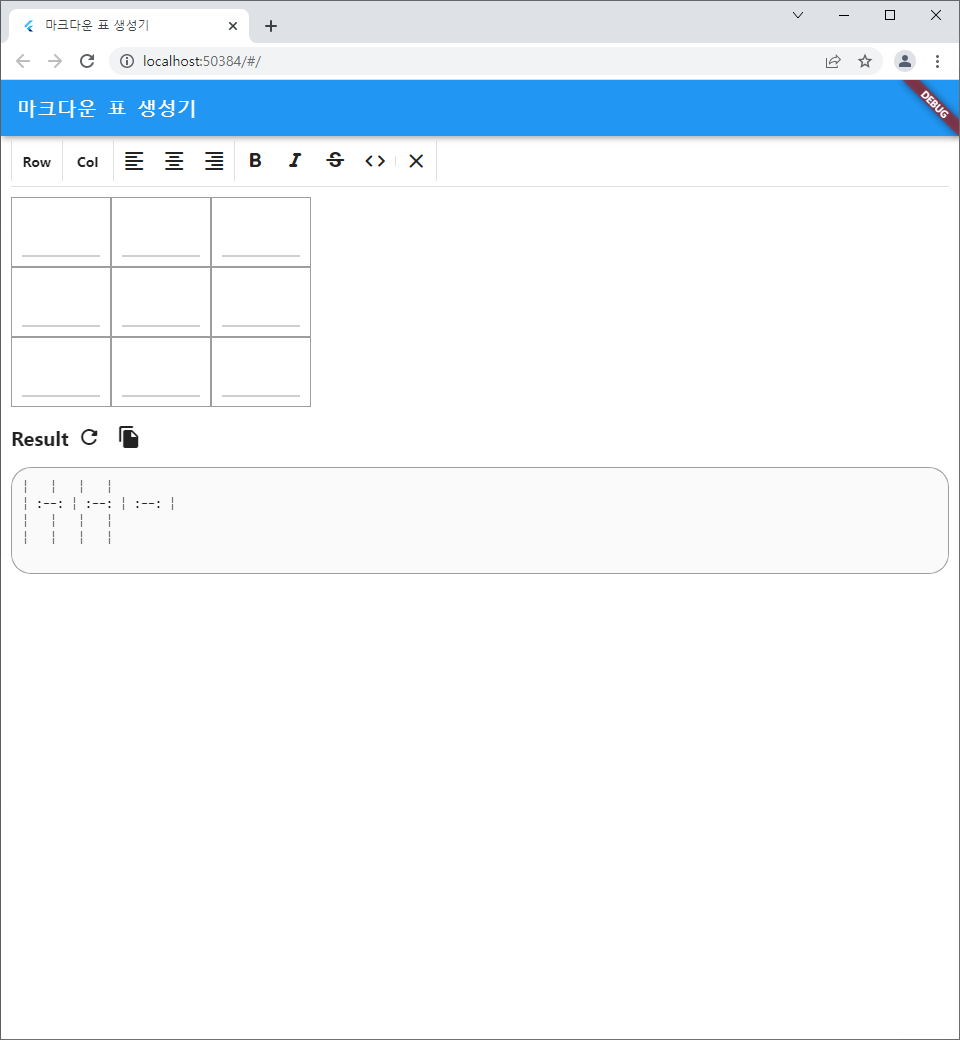
화면
우선 프로젝트 초반 제일 기본적인 기능이 담긴 화면이다.
구조
구조를 처음에는
메뉴 파트,
클래스 MyCell - MyColumn - Table로 테이블 파트,
결과 파트로 나누었다.
문제점1
우선 각 셀들을 어떻게 담는가가 문제였다.
Row에 셀들을 담고 그것들을 Column에 담을까 아니면 그 반대로 할까
마크다운의 테이블은 정렬이 Column을 기준으로 되기 때문에 MyColumn에 각 셀들을 담고 관리하면 좋지 않을까 했다.
해결1
그러나 개발 도중 세로로도 높이가 동적으로 바뀌는 등 특정 인덱스의 셀들에 접근할 일들이 많아졌다.
따라서 굳이 MyColumn을 거쳐갈 필요가 없는 것 같아 없애고, TableManager에서 MyCell을 직접 관리하도록 바꾸었다.
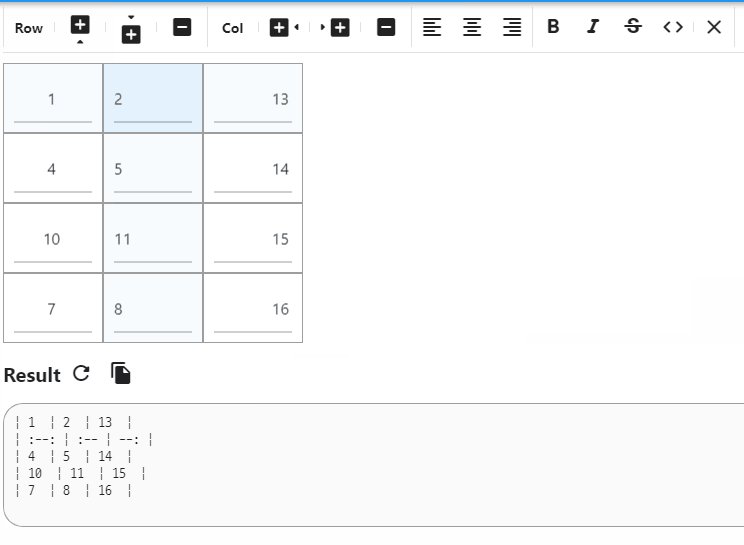
기능
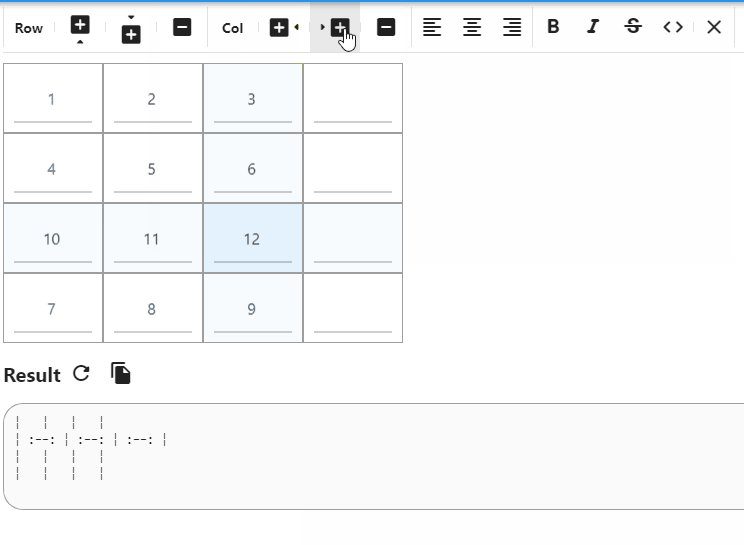
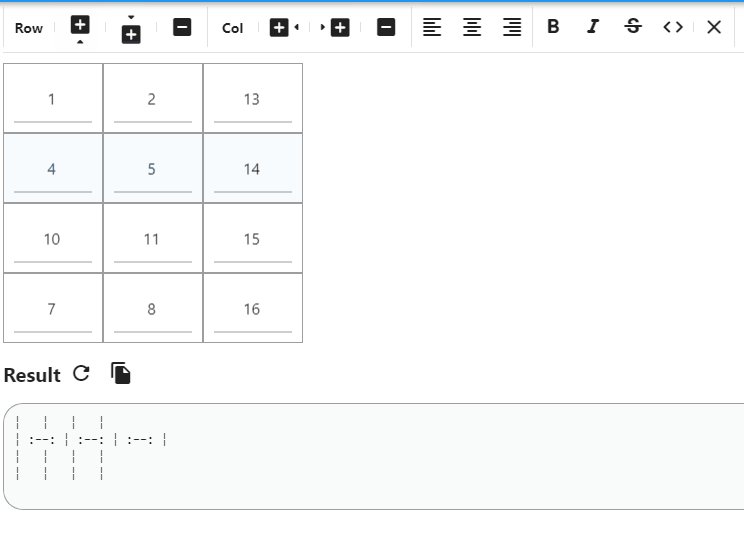
행, 열 추가, 삭제

행과 열을 각 위쪽 또는 아래쪽, 왼쪽 또는 오른쪽에 추가 및 삭제
문제점2
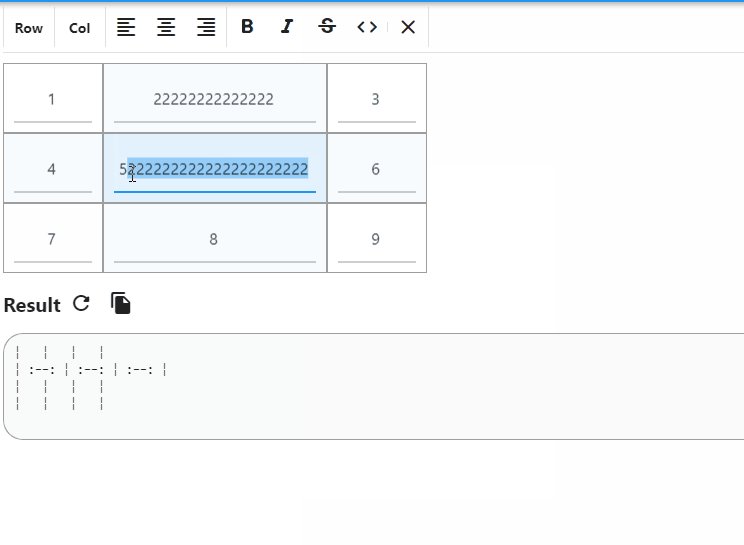
각 셀들은 최소 너비가 있고, 글을 적음에 따라 너비가 늘었다 줄었다 해야 했다.
처음에는 TextFiled에 IntrinsicWidth를 사용했지만, 한 셀을 변경한 경우 다른 셀들의 너비도 바꿔줘야 해서 사용할 수 없었다.
해결2
그래서 TextField에서 onChange마다 너비 변화가 있는 경우 관련있는 셀들을 리사이징해줬다. 이 경우 각 셀들만 rebuild하면 된다.
문제점3
TableManager는 각 셀들의 GlobalKey를 담은 이차원 리스트가 있다.
만약 행과 열을 삭제하거나 추가하면 셀의 위치가 뒤죽박죽이 될 건데, 그럼 어떤 셀 (i, j)에서 변화가 일어났을 때 셀 입장에서는 자기 인덱스 (i, j)를 모르기 때문에 곤란했다.
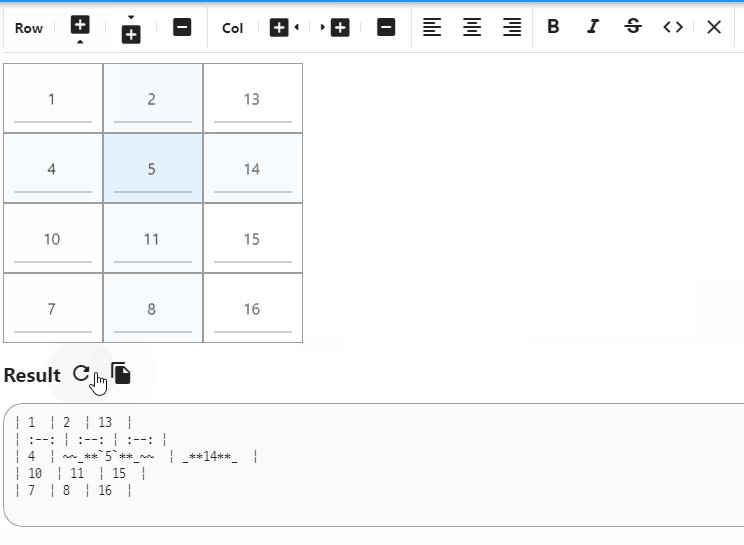
해결3
따라서 KeyGenerator 클래스를 만들어 각 셀마다 고유한 키를 부여하고, TableManager에서 해당 키를 가진 셀의 인덱스를 알아내도록 했다. 예를 들어 위 gif에서 입력한 수들이 각 셀의 키들이다.
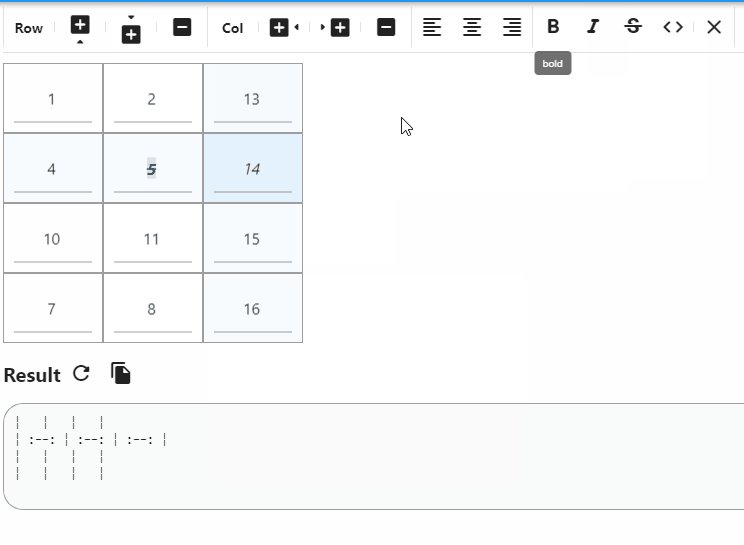
텍스트 데코

데코 기능은 간단하다
각각 bold, italic, strikethrough, code에 관련된 변수를 각 하나씩 만들고, 온 오프해줬다.
**bold**
_italic_
~~strikethrough~~
`code`

댓글남기기