가계부 앱 Money Is Mine - 개발 진척 기록 ⑤
개발 진척 기록
업데이트 목록
- 내역 보기 페이지
- 자주 사용되는 입력 정리
- 카테고리 순서 직접 편집 가능(Provider 사용)
- 지출/수입 내역 등록에서 금액 입력 시 5000, 10000 등의 단위 버튼
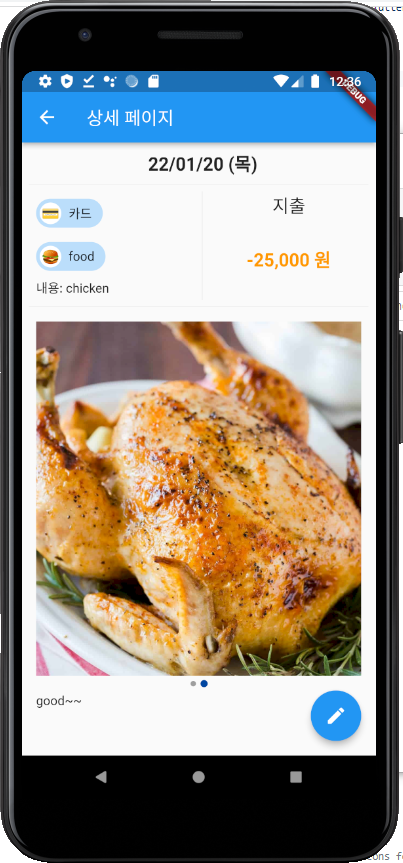
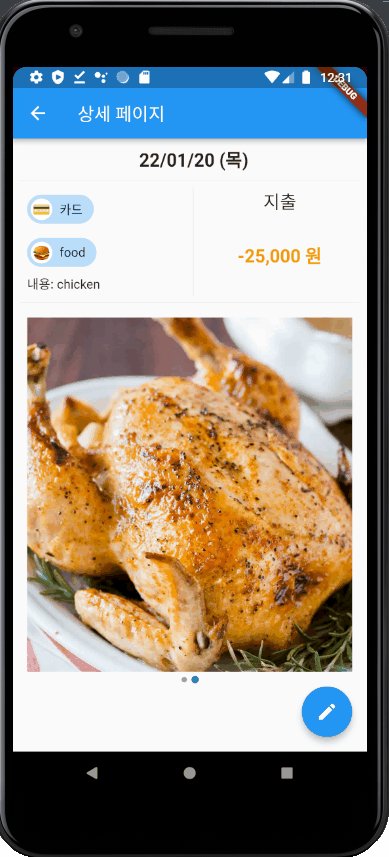
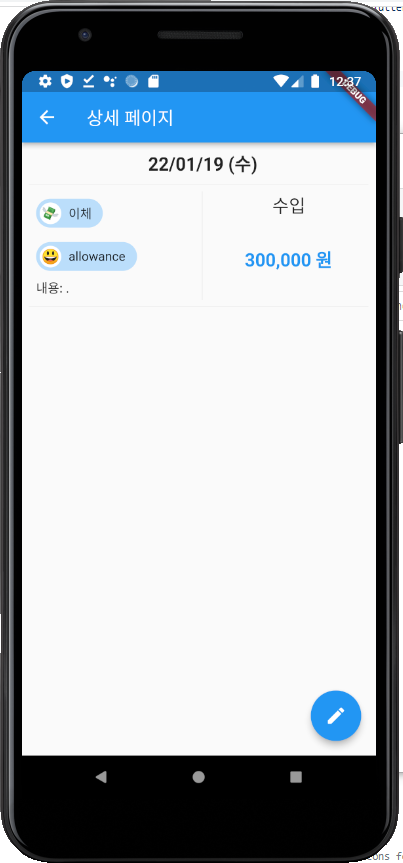
내역 보기 페이지

내역의 상세 페이지다. 사진이나 메모가 있을 경우 아래에 출력해 준다.
사진의 인디케이터는 scrolling_page_indicator 패키지를 사용했다.
사진 비율이 제각각이라서 어떻게 처리할지 고민 중이다. 지금은 그냥 가로 길이를 화면 가로 길이에 맞추는 방식으로 했다.
자주 사용되는 입력 정리
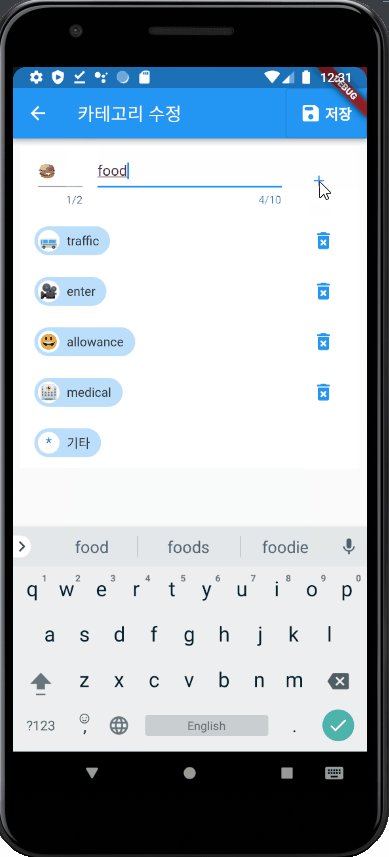
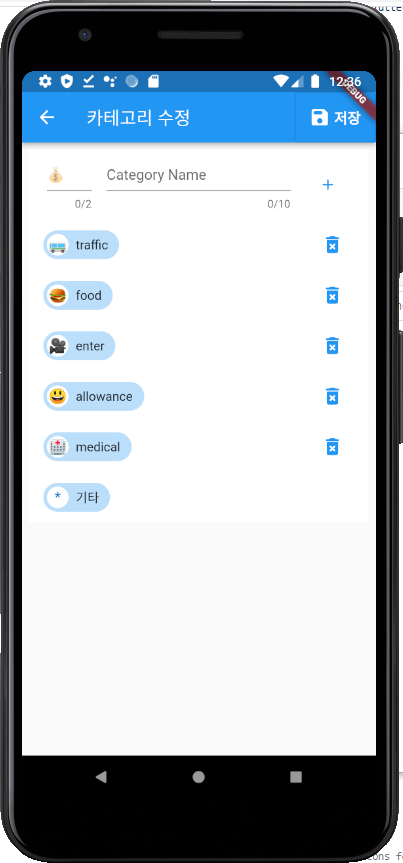
카테고리 순서 직접 편집 가능(Provider 사용)
내역 입력 페이지에서 카테고리 편집 버튼을 누르면 편집 페이지에 온다.
아이콘과 카테고리 이름을 입력해서 추가하고, ReorderableListView로 순서를 바꿀 수 있다.
저장하고 나가면 해당 카테고리가 저장된다.
'''
CREATE TABLE Categories(
id INTEGER PRIMARY KEY AUTOINCREMENT,
name TEXT,
icon TEXT
)
'''
카테고리는 앱 전역에서 쓰이고, 사용자가 만든 것이 저장되어야 한다.
따라서 DB를 따로 만들어서 앱을 처음 켰을 때 읽어 와서 Provider로 만들어 주고, 사용자가 편집하면 DB에 저장하고 notifyListeners()로 context.watch<CategoryProvider>().categories와 같이 watch하고 있던 애들이 바뀌면 바뀐 걸 적용한다.
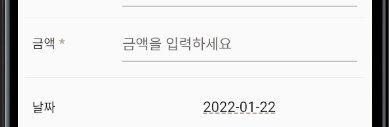
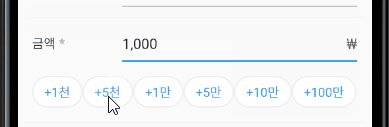
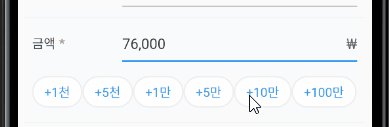
지출/수입 내역 등록에서 금액 입력 시 5000, 10000 등의 단위 버튼

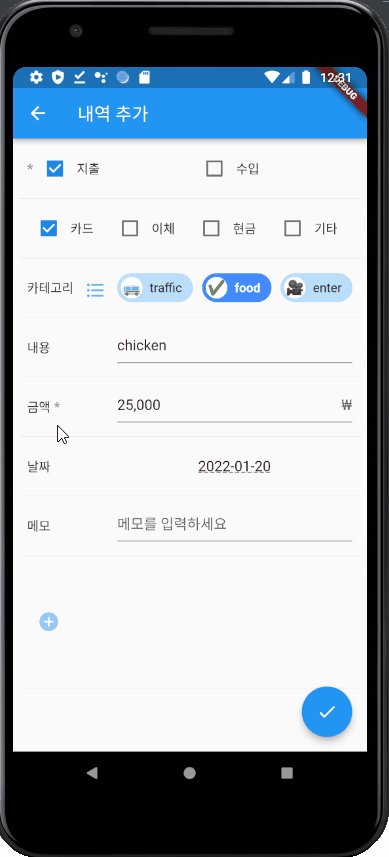
내역 입력 페이지에서, 금액을 입력할 때 단위 버튼으로 쉽게 입력할 수 있다.
단위 버튼들은 숨겨져 있다가, 사용자가 금액을 입력하기 위해 텍스트필드를 누르면 AnimatedContainer로 컨테이너 크기를 늘려 버튼을 보여준다.
텍스트필드에 포커싱이 되었는지를 확인하기 위해 FocusNode도 사용했다. 따로 플러터 카테고리에 글 써도 될 것 같다
동작 영상

어쩌다보니 단위 버튼 추가하기 전에 찍은 영상이다
근데 지금 돌리는 가상 기기가 한국어 자판이 암만 찾아도 없다… 당황스러움
요구사항 명세
- 지출/수입 내역 등록 ◎
- + 고정 지출/수입 등록
- + 자주 사용되는 입력 정리 ◎
- + 메모, 사진, 장소 같이 입력 △
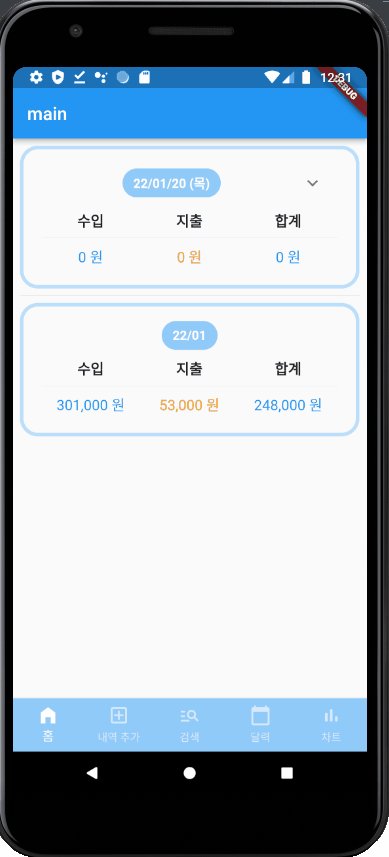
- 일간, 주간, 월간 내역 모아서 보기 △
- + 그래프 보여주기
- + 달력에 지출 보여주기 △
- + 내역 검색
- + 매일, 매주, 매월 평균 보여주기
- + 예산에 따른 결과 보여주기
+ 표시는 additional한 부분들로 우선순위가 비교적 낮다.
개발 일정
| 내용 | 1월 3째주 | 1월 4째주 | 1월 5째주 | 2월 1째주 | 2월 2째주 |
|---|---|---|---|---|---|
| Local DB 등 Flutter 공부 | ◎ | ||||
| 지출/수입 내역 등록 | ◎ | ● | |||
| 일간, 주간, 월간 내역 모아서 보기 | △ | △ | ● | ||
| 고정 지출/수입 등록 | ● | ||||
| 자주 사용되는 입력 정리 | ◎ | ● | |||
| 메모, 사진, 장소 같이 입력 | △ | ||||
| 그래프 보여주기 | ● | ||||
| 달력에 지출 보여주기 | △ | ● | |||
| 내역 검색 | ● | ||||
| 매일, 매주, 매월 평균 보여주기 | ● | ||||
| 예산에 따른 결과 보여주기 | ● |


댓글남기기