Flutter - 슬라이더(Slider)

슬라이더 사용하기
Slider
double sliderValue;
SliderTheme(
data: SliderThemeData(
activeTrackColor: color1,
inactiveTrackColor: color2,
thumbColor: color1,
activeTickMarkColor: color3,
valueIndicatorColor: color1,
valueIndicatorShape: PaddleSliderValueIndicatorShape(),
),
child: Slider(
value: sliderValue,
min: 0,
max: 100,
divisions: 20,
label: sliderValue.toInt(),
onChanged: (newValue) {
setState(() {
sliderValue = newValue;
},
);
},
),
),
기본적으로 슬라이더의 값은 double이다.
min과 max를 정해서, 그 사이의 divisions에 따라 값을 정할 수 있다.
사용자가 값을 변경할 때, onChanged로 알아서 업데이트 해주면 된다.
SliderThemeData
SliderThemeData는 문서를 읽는 게 아마 이해가 더 잘 될 거다.
대충 주로 쓰이는 거로
thumb: 유저가 움직이는 직접 움직여 값을 조정하는 동그라미
track: 슬라이더의 선, thumb가 움직이는 길
tick mark: 눈금
value indicator: 사용자가 thumb를 누를 때 값을 표시
사용자 지정 값 슬라이더
기본 슬라이더는 division에 따라 나누므로, 무조건 일정 간격이어야 한다.
ex) min = 0, max = 5, division = 5
=> 1, 2, 3, 4, 5
일정 간격이 아닌 슬라이더 값을 원한다면, List로 따로 값을 정해주자. 슬라이더 내부에서 처리하는 방식은 없는 것 같다
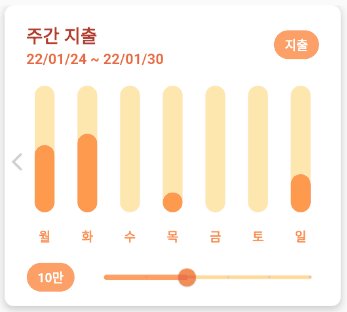
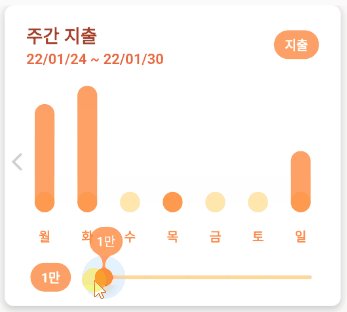
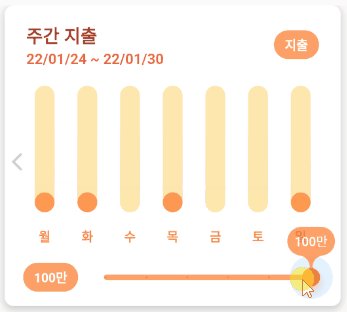
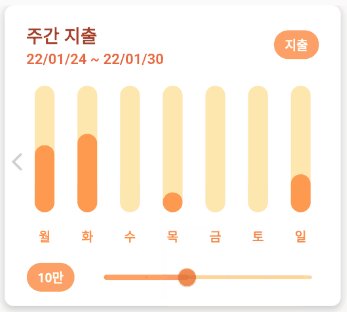
List<double> sliderVals = [10000, 50000, 100000, 300000, 500000, 10000000];
List<String> sliderValIndicators = ["1만", "5만", "10만", "30만", "50만", "100만"];
}
1만 ~ 100만의 값을 임의로 정하였다.
Slider(
value: sliderValue,
min: 0,
max: 5,
divisions: 5,
label: sliderValString[sliderValue.toInt()],
onChanged: (newValue) {
setState(() {
sliderValue = newValue;
},
);
},
),
)
min = 0, max = divisions = List.length로 슬라이더 값을 리스트의 인덱스로 사용하면 된다.
굿
댓글남기기