Flutter - 모달 바텀(Modal Bottom Sheet), 모서리 둥글게 하기

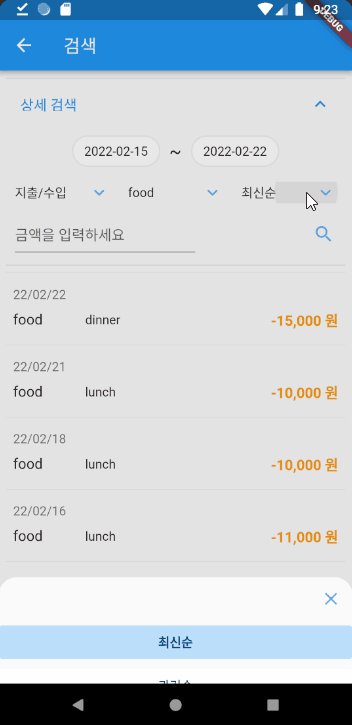
위와 같이 밑에서 슉 올라오는 모달 바텀을 만들어 보자
Modal Bottom Sheet
showModalBottomSheet<void>(
context: context,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20.0),
),
builder: (BuildContext context) {
return Container(
height: 300,
child: Column(
children: <Widget>[
Row(
children: [
Expanded(child: Container()),
IconButton(
icon: Icon(Icons.close_rounded, color: color,),
onPressed: () => Navigator.pop(context),
),
],
),
Expanded(
child: child
),
],
),
);
},
).then((value) { setState(() { }); });
간단하게 끄기 버튼이 하나 있는 모달 바텀 시트 예다.
모서리 둥글게 하기
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20.0),
),
shape 속성으로 모서리를 바꿀 수 있다.
builder 내부에서 자식의 모서리가 둥글어도 바텀 시트의 모서리는 변하지 않고 네모로 된다.
끄기
모달 바텀을 끌 때는 Navigator.pop(context)으로 끌 수 있다.
외에도 바깥을 터치하면 알아서 나가진다.
굿
댓글남기기