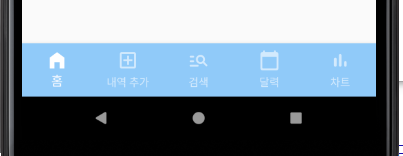
Flutter - BottomNavigationBar
BottomNavigationBar, 즉 하단 내비 바 만들기
BottomNavigationBar
BottomNavigationBar(
type: BottomNavigationBarType.fixed,
backgroundColor: Colors.blue[200],
selectedItemColor: Colors.white,
unselectedItemColor: Colors.white.withOpacity(.60),
onTap: (int i) {
if( i == 0 ) ;
else if( i == 1 ) goInputSpecsPage(context, onGoBack);
else if( i == 2 ) goInputSpecsPage(context, onGoBack);
else if( i == 3 ) goCalendarPage(context, onGoBack);
else if( i == 4 ) goInputSpecsPage(context, onGoBack);
},
items: const [
BottomNavigationBarItem(
label: "홈",
icon: Icon(Icons.home_filled)),
BottomNavigationBarItem(
label: "내역 추가",
icon: Icon(Icons.add_box_outlined)),
BottomNavigationBarItem(
label: "검색",
icon: Icon(Icons.manage_search_rounded)),
BottomNavigationBarItem(
label: "달력",
icon: Icon(Icons.calendar_today_rounded)),
BottomNavigationBarItem(
label: "차트",
icon: Icon(Icons.bar_chart_rounded))
],
)
type: fixed와 shifting이 있다. 아이템이 4개 미만인 경우에 기본값으로 fixed가 되며, 4개 이상이면 기본값으로 shifting이 된다. shifting의 경우 선택된 아이콘이 다른 아이콘들을 이동한다.
selectedItemColor, unselectedItemColor: 각각 현재 선택된 아이템의 색을 지정한다. 현재 코드에서는 선택되지 않은 아이템은 반투명한 흰색으로 지정했다.
onTap: 선택된 아이템의 인덱스를 받아와서 그에 따른 수행을 한다. 현재 코드에서는 해당 페이지를 여는 함수를 각각 넣어 주었다.
items: 최소 2개 이상이어야 한다. BottomNavigationBarItem을 사용하며, 각각 label 또는 title과 icon이 null이 아니어야 한다.
void goHome(BuildContext context, onGoBack){
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => MyHomePage()
)
).then(onGoBack);
}
페이지 함수는 대충 이런 식으로 적음
플러터 아이콘
https://api.flutter.dev/flutter/material/Icons-class.html
간단하다

댓글남기기