Flutter - 완전 기초 ①: State 알고 화면 만들기
사실 플러터는 완전 처음 해보는 거라 스터디 프로젝트에 들어가기 전에 플러터 코드랩을 보고 간단한 구성을 살펴볼 것이다
Stateless, Stateful
StatelessWidget과 StatefulWidget이 존재한다.
Stateless는 속성을 변경 불가능한 것으로, 모든 값이 final이다.
Stateful은 위젯의 수명 동안 변경될 수 있는 상태다.
최소 2개 이상의 클래스가 필요하다.
- StatefulWidget 클래스
- State 클래스
StatefulWidget 클래스가 State 클래스의 인스턴스를 생성한다.
StatefulWidget 클래스 자체는 변경 불가능하지만, State 클래스가 변경 가능한 상태이다.
Ex) Random Word Pair 만들어서 화면에 띄우기
외부 패키지 사용하기
여기서는 english_words 패키지를 사용해 보기로 한다.
// in main.dart
import 'package:english_words/english_words.dart';
main.dart에 해당 import 문을 적음으로써 사용할 수 있다.
그럼 일단 이 패키지가 설치되어야 할 텐데,
// in pubspec.yaml
dependencies:
flutter:
sdk: flutter
english_words: ^3.1.0
pubspec.yaml의 dependencies에 사용할 패키지와 버전을 적어 준다.
아마 이런 바가 있을 건데, Pub get을 눌러 설치할 수 있다.
State 생성
class RandomWords extends StatefulWidget {
@override
RandomWordsState createState() => RandomWordsState();
}
StatefulWidget 클래스를 정의했다. 여기서 새로운 State인 RandomWordsState를 만들어주고, 그 State에서 동작할 것이다.
class RandomWordsState extends State<RandomWords> {
@override
Widget build(BuildContext context) {
final wordPair = WordPair.random();
return Text(wordPair.asPascalCase);
}
}
RandomWordsState는 패키지에서 WordPair를 사용해 단어 짝을 랜덤으로 얻어 Text로 return한다.
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Temp',
home: Scaffold(
appBar: AppBar(
title: Text('Welcome to Flutter'),
),
body: Center(
child: RandomWords(),
),
),
);
}
}
이제 MyApp에서 이 State를 보여주기 위해 StatefulWidget인 RandomWords를 child로 가운데에 생성한다.
null safety 에러
실행하니까 이런 에러가 떴다
Error: Cannot run with sound null safety, because the following dependencies
don't support null safety:
null safety에 관한 에러다. english_words 패키지가 null safety 보장이 안 된다는 거 같다.
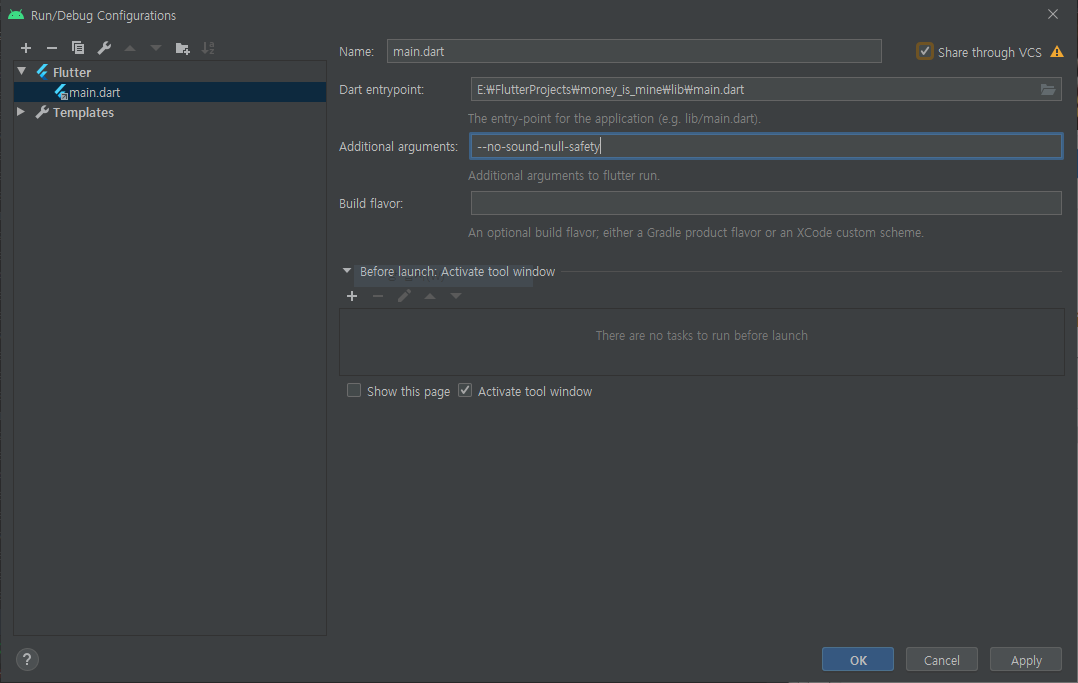
Run - Edit Configurations에서 null safety 관련 에러를 무시하면 된다.
전체 코드
import 'package:flutter/material.dart';
import 'package:english_words/english_words.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Temp',
home: Scaffold(
appBar: AppBar(
title: Text('Welcome to Flutter'),
),
body: Center(
child: RandomWords(),
),
),
);
}
}
class RandomWordsState extends State<RandomWords> {
@override
Widget build(BuildContext context) {
final wordPair = WordPair.random();
return Text(wordPair.asPascalCase);
}
}
class RandomWords extends StatefulWidget {
@override
RandomWordsState createState() => RandomWordsState();
}
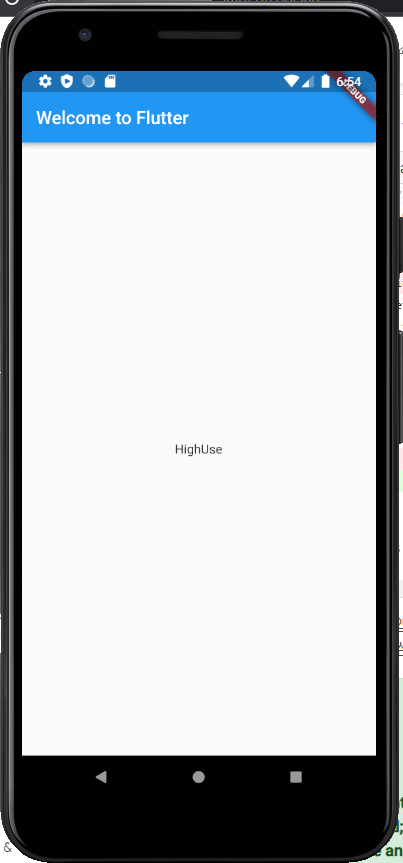
실행 화면
나중에 이어서~~



댓글남기기