Flutter - 파일 처리 ① 파일 들고 오기(file_picker)
목차
1: Flutter - 파일 처리 ① 파일 들고 오기(file_picker) <현재>
file_picker패키지를 사용하여 파일 들고 오기
2: Flutter - 파일 처리 ② drag & drop으로 파일 입력 받기(desktop_drop)
desktop_drop패키지를 사용하여 웹에서 drag & drop으로 파일 입력 받기
3: Flutter - 파일 처리 ③: UTF-8·CP949 디코딩, CSV Converter
- 읽어 온
UTF-8또는CP949로 인코딩된 파일을 디코딩하기
(웹 기준으로 진행하지만 다른 플랫폼과 거의 유사합니다)
file_picker
file_picker 패키지로 파일을 탐색기에서 편하게 가져올 수 있다.
지원하는 API들이다.
| API | Android | iOS | Linux | macOS | Windows | Web |
|---|---|---|---|---|---|---|
| clearTemporaryFiles() | ✅ | ✅ | ❌ | ❌ | ❌ | ❌ |
| getDirectoryPath() | ✅ | ✅ | ✅ | ✅ | ✅ | ❌ |
| pickFiles() | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| saveFile() | ❌ | ❌ | ✅ | ✅ | ✅ | ❌ |
웹에서는 지원하는 게 적긴 하지만, pickFiles() 만으로도 충분히 파일을 읽어올 수 있다.
file_picker: ^4.5.0
dependencies에 추가
import 'package:file_picker/file_picker.dart';
import 'dart:typed_data';
typed_data: Uint8List를 다룰 때 사용
예제

간단하게 파일 읽어 오는 예제를 만들어 보자
onTap: () async {
FilePickerResult? result = await FilePicker.platform.pickFiles(
type: FileType.custom,
allowedExtensions: ['csv'],
);
if( result != null && result.files.isNotEmpty ){
String fileName = result.files.first.name;
Uint8List fileBytes = result.files.first.bytes!;
debugPrint(fileName);
/*
do jobs
*/
}
},
InkWell을 누르면 파일을 들고 오게 해 보자
외부에서 읽어 오는 것을 대기해야 하므로 async 키워드를 쓴다.
FilePicker.platform.pickFiles()로 결과를 가져올 수 있다.
type: FileType.custom으로 하면, allowedExtensions를 통해 파일의 확장자를 제한해서 가져올 수 있다. 이미지의 경우 jpg, png 등으로 제한하면 된다.
await으로 결과를 기다리고, .files에 읽어온 파일들이 있다. 타입은 PlatformFile이다.
.name: 파일 이름을 알 수 있다.
.bytes: 파일 바이트를 Uint8List로 읽어올 수 있다.
전체 코드
전체 코드 보기
import 'package:flutter/material.dart';
import 'package:file_picker/file_picker.dart';
import 'dart:typed_data';
class FilePickerTest extends StatefulWidget {
const FilePickerTest({Key? key}) : super(key: key);
@override
FilePickerTestState createState() => FilePickerTestState();
}
class FilePickerTestState extends State<FilePickerTest> {
String showFileName = "";
Color defaultColor = Colors.grey[400]!;
Container makeFilePicker(){
return Container(
height: 200,
width: 400,
decoration: BoxDecoration(
border: Border.all(width: 5, color: defaultColor,),
borderRadius: const BorderRadius.all(Radius.circular(20)),
),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
InkWell(
onTap: () async {
FilePickerResult? result = await FilePicker.platform.pickFiles(
type: FileType.custom,
allowedExtensions: ['csv'],
);
if( result != null && result.files.isNotEmpty ){
String fileName = result.files.first.name;
Uint8List fileBytes = result.files.first.bytes!;
debugPrint(fileName);
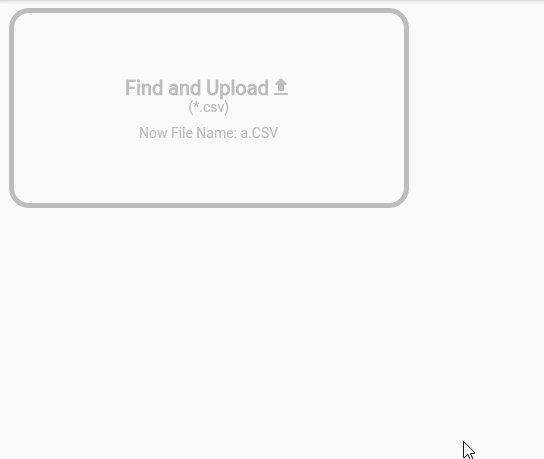
setState(() {
showFileName = "Now File Name: $fileName";
});
/*
do jobs
*/
}
},
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.end,
mainAxisSize: MainAxisSize.min,
children: [
Text("Find and Upload", style: TextStyle(fontWeight: FontWeight.bold, color: defaultColor, fontSize: 20,),),
Icon(Icons.upload_rounded, color: defaultColor,),
],
),
),
Text("(*.csv)", style: TextStyle(color: defaultColor,),),
const SizedBox(height: 10,),
Text(showFileName, style: TextStyle(color: defaultColor,),),
],
),
);
}
@override
Widget build(BuildContext context) {
return makeFilePicker();
}
}
굿
댓글남기기