Flutter - PageView: 페이지 스크롤해도 상태 저장하기, ExpandablePageView 등
페이지뷰
PageView
페이지의 상태 저장하기
프로젝트를 진행하다가, 페이지뷰의 각 페이지를 어떤 Stateful 위젯으로 만들었는데, 희한하게도 페이지를 넘길 때마다 페이지를 새로 빌드하는 것을 볼 수 있었다.

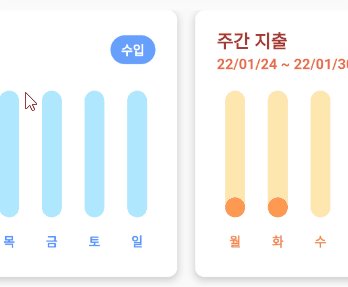
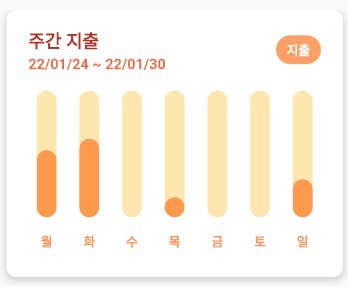
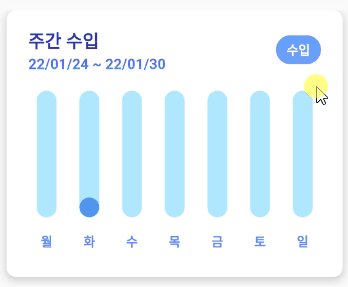
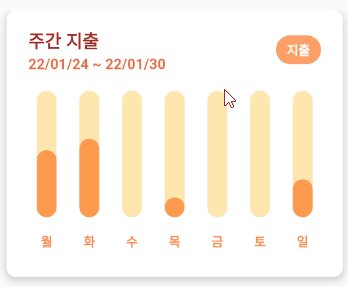
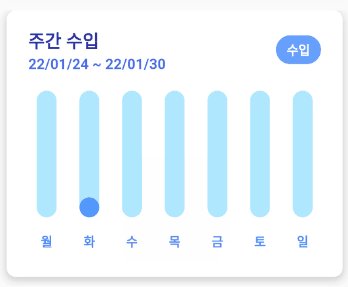
예를 들어 왼쪽 페이지로 넘어가 버튼을 눌러 수입을 보여주는 상태가 되었지만, 다른 페이지에 갔다 오자 다시 새로 rebuild 되어 지출을 보여주고 있다.
상태를 저장해야 할 경우 매우 곤란하기 때문에, 찾아본 결과(관련 스택오버플로우)다.
class SomeStatefulWidget extends StatefulWidget {
const SomeStatefulWidget();
@override
SomeState createState() => SomeState();
}
// Add This
class SomeState extends State<SomeStatefulWidget> with AutomaticKeepAliveClientMixin {
@override
bool get wantKeepAlive => true; // Add This
@override
Widget build(BuildContext context) {
super.build(context); // Add This
return someWidget;
}
}
Stateful 위젯의 상태를 저장하려면 상태가 AutomaticKeepAliveClientMixin이어야 한다.
wantKeepAlive를 오버라이드 해 주고, build 내에서도 super.build(context)를 호출하면 페이지 상태가 저장이 된다.
3가지 추가를 다 해줘야만 잘 됨

이제 제대로 상태를 저장해서, 처음엔 지출을 보여주다가 버튼을 눌러 수입 상태로 전환되면, 다른 페이지에 갔다 와도 그대로 수입 상태를 유지한다.
+
AutomaticKeepAliveClientMixin은 PageView가 있는 위젯이 아닌, PageView 안의 위젯 중 상태가 저장 되어야 하는 위젯이 상속해주면 각 위젯들이 상태를 저장할 수 있다.
보충을 도와주신 sejun2님, postmelon님 감사합니다.
ExpandablePageView
페이지뷰를 쓸 때 불편한 점
자꾸 'hasSize'가 없다고 난리 친다…
이럴 때 쓰기 좋은 패키지가 expandable_page_view다. 자식 위젯(페이지)의 크기에 맞춰서 알아서 페이지뷰를 만들어 준다.
사용 방법
dependencies:
...
expandable_page_view: ^1.0.10
import 'package:expandable_page_view/expandable_page_view.dart';
실제 사용 때에는 ExpandablePageView()로 기존 페이지뷰와 거의 같게 사용할 수 있다.
주의사항
위의 AutomaticKeepAliveClientMixin을 사용해 ExpandablePageView의 각 페이지의 상태를 저장하려고 하는 경우 에러가 날 수 있다.
웬만하면 상태 저장할 필요가 없는 페이지를 제작할 때 쓰자.
굿
댓글남기기