Azure: 이미지를 아스키 문자로 변환하기① - Custom Vision 생성
</br>
Azure 배운 것들로 일단 가볍게 복습 겸으로 간단한 거 해 보자
평소에 이건 어떻게 하는 걸까 생각만 하던 건데, 수업 들으면서 이렇게도 할 수 있지 않을까 싶어서 해보기로 했다.
</br>
Image to ASCII
필기 인식 등, 사진을 문자로 인식해서 변환하는 건 다양하고 유용하게 활용된다.


https://manytools.org/hacker-tools/convert-images-to-ascii-art/
이미지를 넣으면 이렇게 텍스트 파일로 변형해 주는 웹사이트나 프로그램들이 있다.
이걸 간단하게 구현해 보도록 하자
일단 생각해 본 순서는,
- Custom Vision을 이용하여 ASCII 코드 문자들의 이미지를 학습 시킨다.
- 32(
공백) ~ 126(~)까지의 ASCII 문자들을 학습 시키자.
- 32(
- Xcode를 활용해 Swift로 간단한 앱을 만들어 본다.
- ios 어플에서 이미지를 업로드 한다
- JSON 형식으로 결과를 받자
- 받은 결과를 보여주자
한 번 해 봅시다
참고: 아스키 표(https://ko.wikipedia.org/wiki/ASCII)
</br>
Custom Vision 리소스 생성

Azure에 들어가 리소스 그룹을 만들고, Custom Vision 리소스를 만들자.
리소스 만들기를 누르고, 검색하면 바로 나온다.

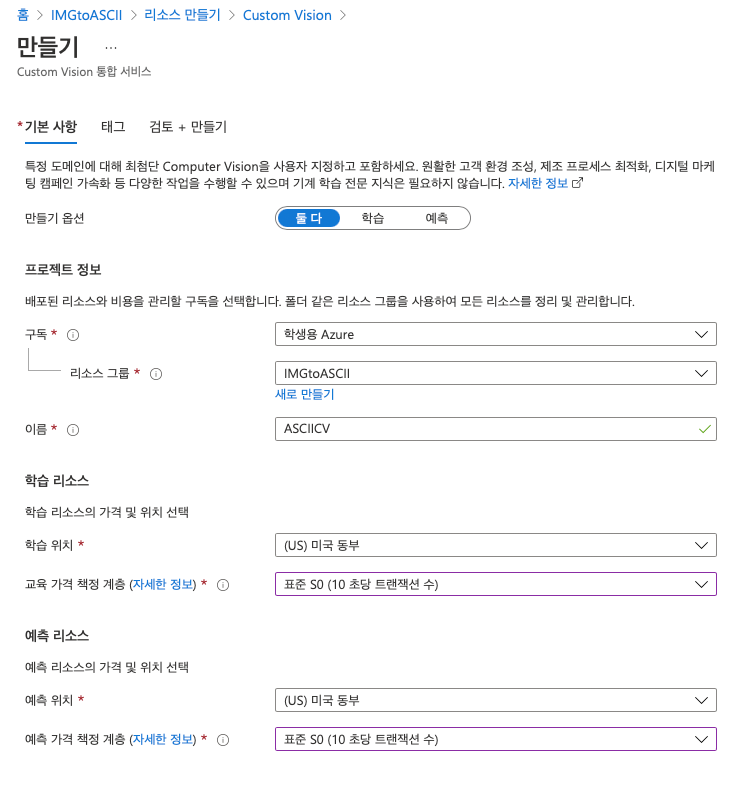
자신이 구독하고 있는 계정과, 리소스를 넣을 리소스 그룹을 선택하고, 이름도 적당히 지어준다.
학습 위치는 리소스 그룹을 만들 때 선택한 위치와 같으면 좋다
가격 책정 계층은 표준(Standard) S0를 택했다.
학생용 계정이 있어서 참 좋다

검토 + 만들기를 누르면 이렇게 배포가 진행 된다.

완료 되면 리소스로 이동하자

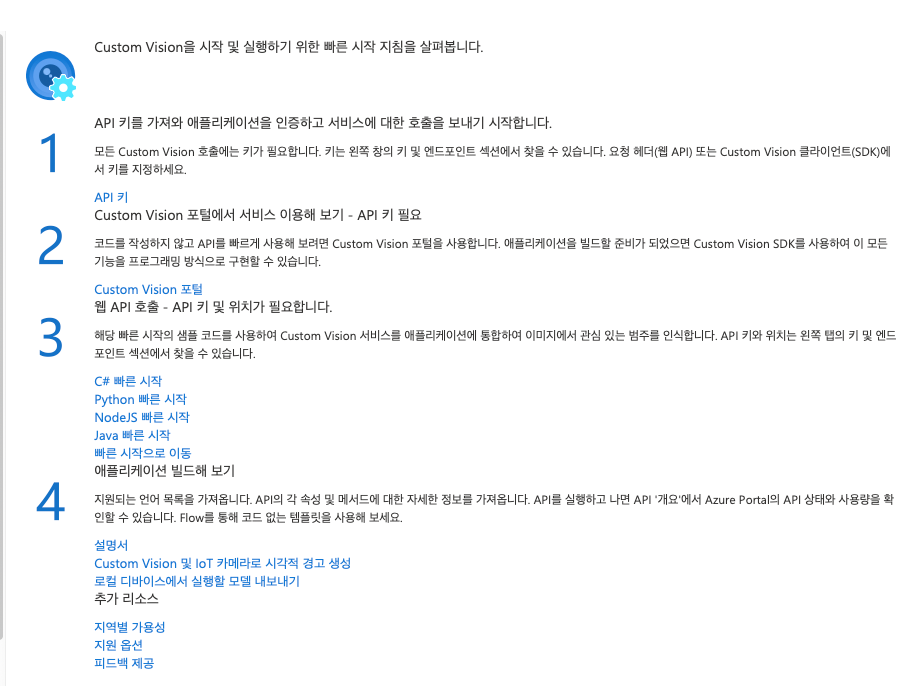
커스텀 비전 이름-Prediction으로 하나 생성되었을 것이다. 위는 퀵 스타트 탭 화면이다. 2번의 Custom Vision 포털로 이동한다

SIGN IN을 누르고, 로그인 하면 시작할 수 있다.
</br>
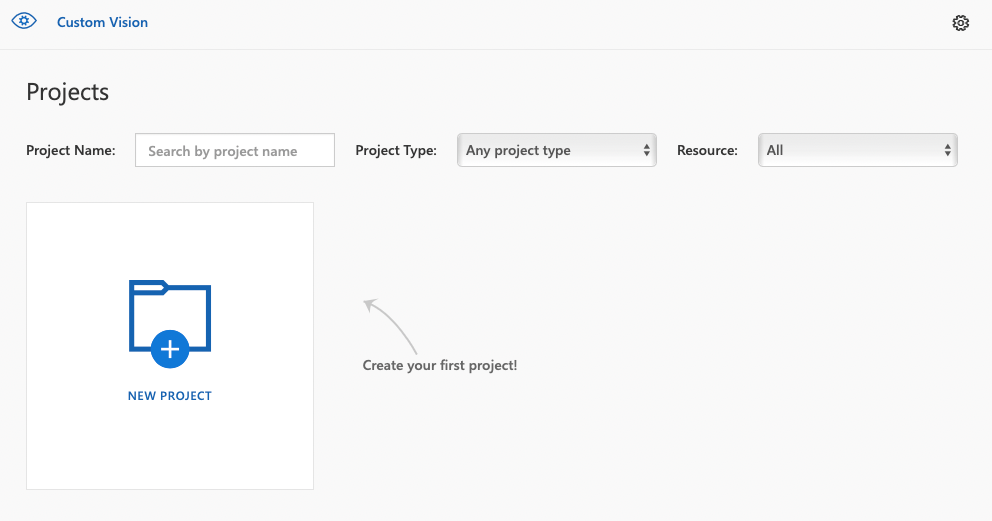
프로젝트 생성

NEW PROJECT 버튼으로 새 프로젝트를 만들자!!

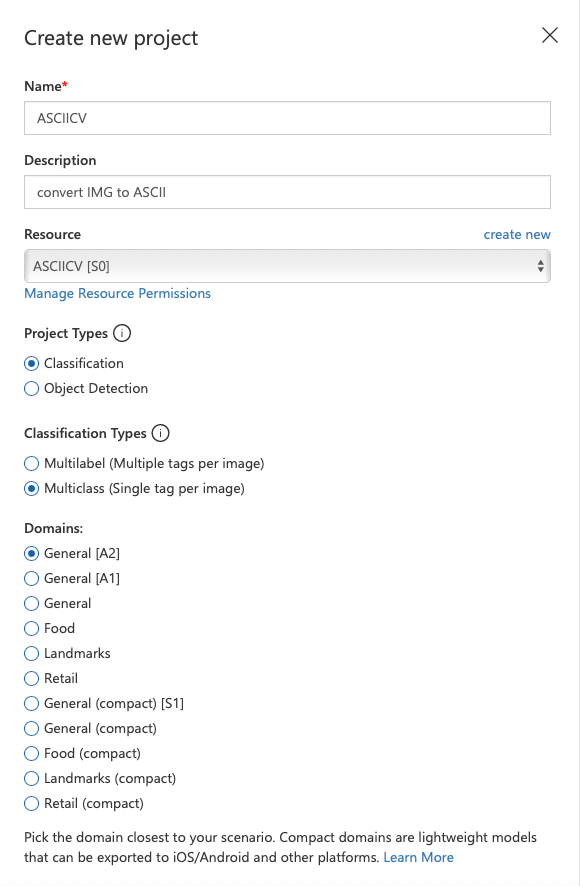
프로젝트 이름과 설명을 간단히 쓴다. 리소스는 방금 생성한 리소스를 선택하면 된다.
현재 프로젝트 타입은 디텍션 보다는 분류 목적이므로 Classification을 골랐다. 저번에 안드로이드 앱 개발할 때처럼 고양이 탐지하기와 같은 건 디텍션을 고르면 되겠지
이미지마다 아스키 코드 하나만 부여할 것이므로, Multiclass (Single tag per image)를 고른다.
도메인은 여기 설명이 잘 나와 있다. 현재 프로젝트에서는 General [A2]를 골랐다.
General [A2]: General[A1] 및 General 도메인보다 더 빠른 유추 시간으로 더 나은 정확도를 내도록 최적화되었습니다. 대부분의 데이터 세트에 권장됩니다. 이 도메인에는 General 및 General [A1] 도메인보다 학습 시간이 적게 필요합니다.
이후 생성한다.
</br>
내용은 간단 간단한데 사진이 많아서 끊어서 써야 겠다
</br>
댓글남기기