Firestore: DB를 활용해서 간단한 댓글 기능을 만들기③ - 동적 생성 뷰, 내용 입력 받아 DB에 올리기
목차
1: Firestore: DB를 활용해서 간단한 댓글 기능을 만들기① - DB에서 댓글 읽어 오기
2: Firestore: DB를 활용해서 간단한 댓글 기능을 만들기② - LinearLayout 동적 생성, AlertDialog)
3: Firestore: DB를 활용해서 간단한 댓글 기능을 만들기③ - 동적 생성 뷰, 내용 입력 받아 DB에 올리기 <현재>
2편에 이어서~
동적 TextView 만들기
public TextView createTextView(String value, int num, int isMyComment){
TextView textView = new TextView(getApplicationContext());
textView.setText(value);
LinearLayout.LayoutParams param = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT);
if( num == 1 ){
if( isMyComment == 1 ){
textView.setTextColor(Color.parseColor("#FF9800"));
}
else{
textView.setTextColor(Color.parseColor("#000000"));
}
textView.setTextSize(13);
param.topMargin = convertDPtoPX(5);
}
else if( num == 2 ){
textView.setTextColor(Color.parseColor("#000000"));
textView.setTextSize(15);
param.leftMargin = convertDPtoPX(2);
}
else{
textView.setTextColor(Color.parseColor("#9F9F9F"));
textView.setTextSize(10);
param.bottomMargin = convertDPtoPX(5);
}
textView.setLayoutParams(param);
return textView;
}
인자로 String value, int num, int isMyComment를 받게 했다. value는 TextView의 내용, num은 닉네임, 내용, 날짜를 의미하고, isMyComment는 내가 쓴 댓글인 지를 의미한다.

만약 내 댓글이라면 노란색으로 닉네임을 칠한다. 닉네임, 내용, 날짜 마다 글씨 크기와 색상이 다르고 margin 값도 다르다. LayoutParams param으로 LinearLayout에 담길 때의 margin 값 등의 파라미터를 설정할 수 있다.

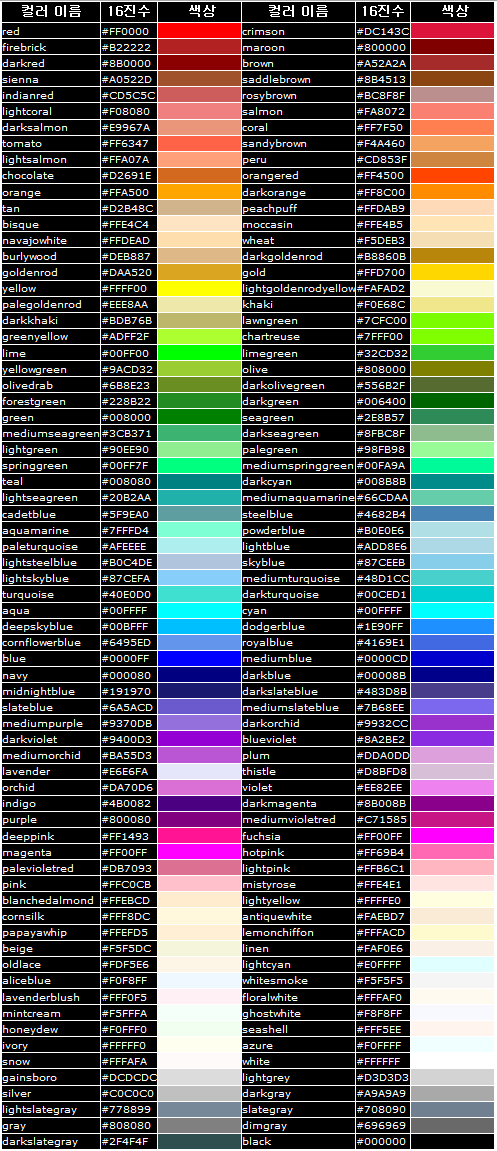
색상표는 구글에 치면 다 나온다. 근데 이거 보기 보다는 그냥 안드로이드 스튜디오의 xml 파일에서 보기 편하고 원하는 색상도 고르기 쉽게 나오기 때문에 그게 더 편하다.
uid = Objects.requireNonNull(FirebaseAuth.getInstance().getCurrentUser()).getUid();
참고로 사용자 별 uid를 얻으려면 Firebase의 Authentication에 유저가 등록되어 로그인되어 있어야 한다.
</br>
동적 EditView 만들기
public void createEditView(LinearLayout linearLayout){
EditText editText = new EditText(getApplicationContext());
editText.setHint("댓글을 입력하세요");
editText.setEms(20);
LinearLayout.LayoutParams param = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT);
editText.setLayoutParams(param);
editText.setOnKeyListener((v, keyCode, event) -> {
if( keyCode == KeyEvent.KEYCODE_ENTER ){
String who = "익명";
String what = editText.getText().toString();
if( what.equals("") ){
return true;
}
Date currentTime = Calendar.getInstance().getTime();
String when = new SimpleDateFormat("yyyy.MM.dd HH:mm", Locale.getDefault()).format(currentTime);
editText.setVisibility(View.GONE);
Map<String, Object> data = new HashMap<>();
data.put("who", who);
data.put("what", what);
data.put("when", when);
data.put("uid", uid);
mDatabase.collection("catInfo/" + catName + "/comments")
.add(data)
.addOnSuccessListener(documentReference -> {
createComment(who, what, when, 1, documentReference.getId());
createEditView(linearLayout);
})
.addOnFailureListener(e -> Log.d("ADD","Error adding: ",e));
return true;
}
return false;
});
linearLayout.addView(editText);
}
.setHint()는 입력 전 연한 글씨로 나오는 설명 문구고, .setEms()는 글자 수다.
.setOnKeyListener()로 입력을 다 끝내고 엔터 키가 눌렸을 때의 행위를 지정할 수 있다.
editText.setOnKeyListener((v, keyCode, event) -> {
if( keyCode == KeyEvent.KEYCODE_ENTER ){
String who = "익명";
String what = editText.getText().toString();
if( what.equals("") ){
return true;
}
Date currentTime = Calendar.getInstance().getTime();
String when = new SimpleDateFormat("yyyy.MM.dd HH:mm", Locale.getDefault()).format(currentTime);
editText.setVisibility(View.GONE);
Map<String, Object> data = new HashMap<>();
data.put("who", who);
data.put("what", what);
data.put("when", when);
data.put("uid", uid);
mDatabase.collection("catInfo/" + catName + "/comments")
.add(data)
.addOnSuccessListener(documentReference -> {
createComment(who, what, when, 1, documentReference.getId());
createEditView(linearLayout);
})
.addOnFailureListener(e -> Log.d("ADD","Error adding: ",e));
return true;
}
return false;
});
keyCode == KeyEvent.KEYCODE_???로 해당 키가 눌렸을 때를 구분할 수 있다.
https://developer.android.com/reference/android/view/KeyEvent
자세한 키코드는 위 주소에~
현재 코드에서는 who를 그냥 익명으로 지정했지만 사용자의 닉네임이 있다면 여기 넣어 준다. 닉네임은 혹시 중복될 수 있으므로 구분은 uid로 한다.
what에는 editText에 입력된 내용을 넣는다. 만약 입력된 것이 없는데 엔터가 눌러졌다면 DB에 올릴 필요 없이 그냥 return한다.
when에는 현재 시각을 적는다. 저번 포스트에서 현재 시각 구하기를 적어 놓았다.
이후 editText를 삭제하고, DB에 데이터들을 올려 준다. 다 올라 갔다면 .addOnSuccessListener()에서 만들어진 문서의 ID를 받아 createComment()로 해당 댓글을 만들어 창에 추가해 주고, createEditView()로 다시 댓글 입력 창을 만든다.
editText를 삭제했다가 다시 만드는 이유는 댓글 창 LinearLayout에 순서대로 쌓여서 보여 주게 하기 위해서다. 댓글 입력창을 댓글창 밖으로 빼놓는다면 상관없는 부분이다.
</br>
정말 간단하게 댓글 기능을 만들어 보았다~~
프로젝트에서는 다른 기능은 더 필요가 없어서 이 정도로 만들었지만, 조금 변형하면 대댓글 기능 등도 추가하고 레이아웃도 이쁘게 만들 수 있을 것이다.
댓글남기기