Firestore: DB를 활용해서 간단한 댓글 기능을 만들기① - DB에서 댓글 읽어 오기
목차
1: Firestore: DB를 활용해서 간단한 댓글 기능을 만들기① - DB에서 댓글 읽어 오기 <현재>
2: Firestore: DB를 활용해서 간단한 댓글 기능을 만들기② - LinearLayout 동적 생성, AlertDialog)
3: Firestore: DB를 활용해서 간단한 댓글 기능을 만들기③ - 동적 생성 뷰, 내용 입력 받아 DB에 올리기
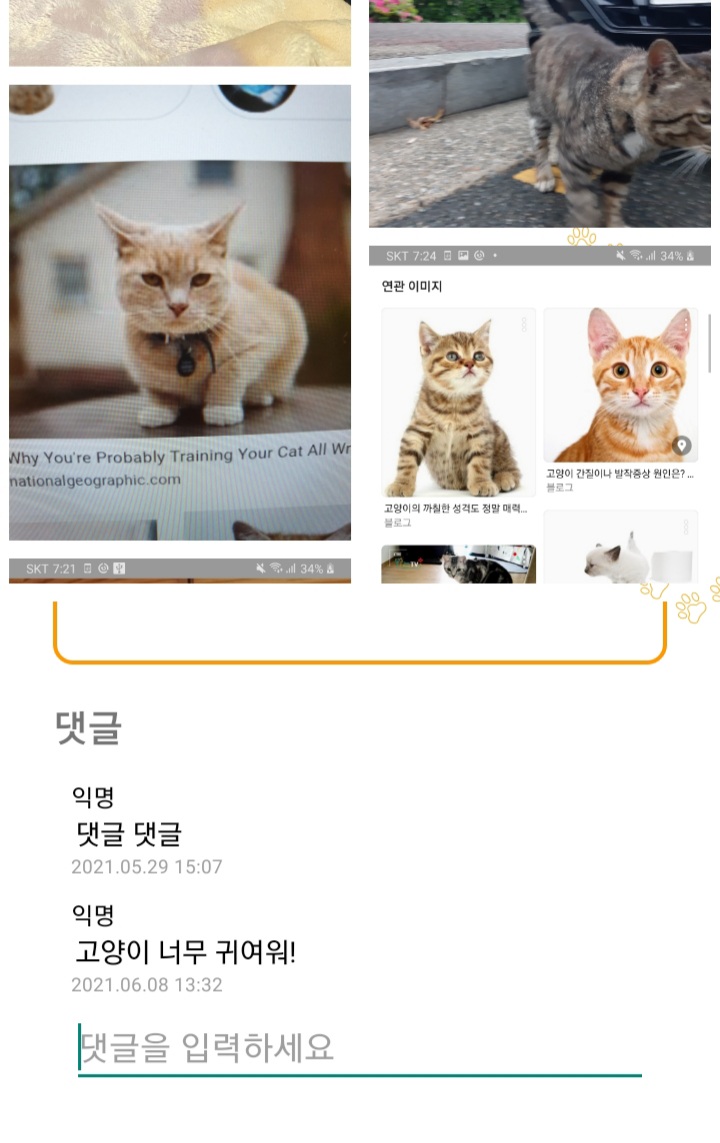
DB를 활용해서 간단하게 댓글 기능을 만들어 보자~~



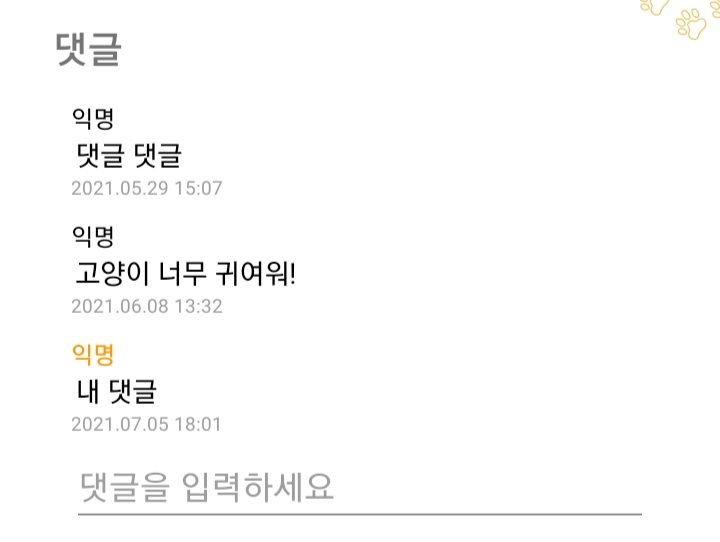
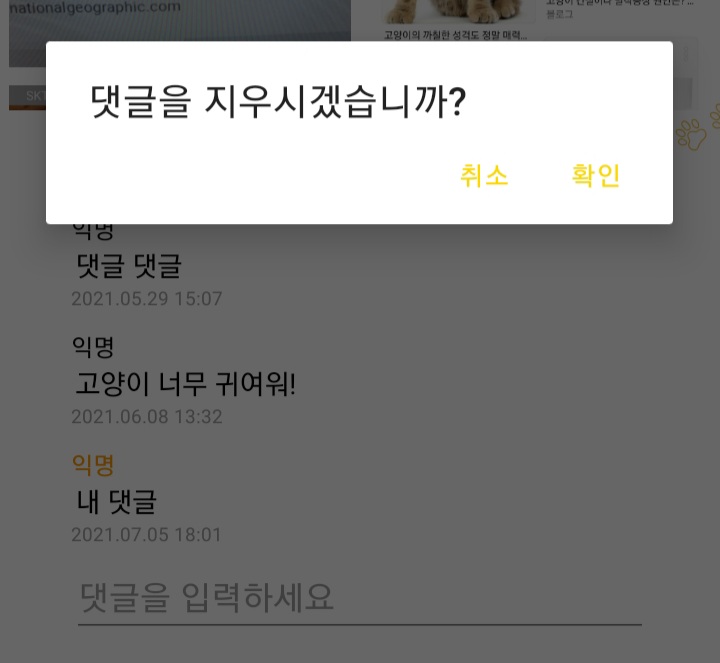
위 이미지처럼 댓글을 쓰고, 내 댓글은 노란색으로 표시해 준다. 내 댓글을 터치하면 삭제할 지 물어보고 삭제할 수 있다.
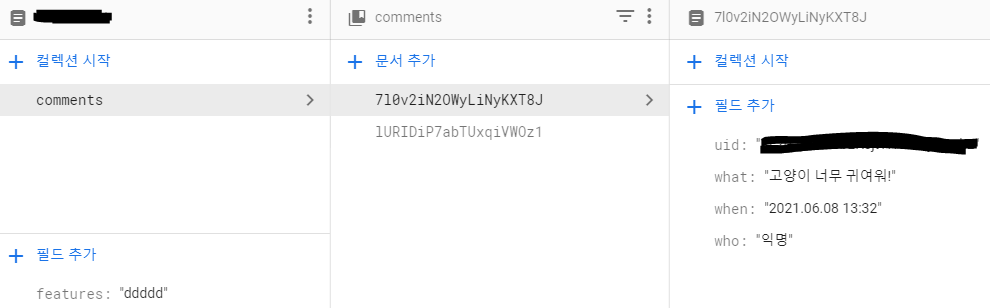
DB에 저장된 모습은 이렇다. comments 컬렉션에 각 댓글이 문서로 담겨 있다. 문서의 필드에는 who, when, what과 사용자를 구분할 uid가 있다.
DB에서 댓글 읽어 오기
String colPath = "catInfo/" + catName + "/comments";
mDatabase.collection(colPath).orderBy("when", Query.Direction.ASCENDING)
.get()
.addOnCompleteListener(task -> {
if( task.isSuccessful() ){
Log.d("SetComments", "Successful");
String who = "?";
String what = "?";
String when = "?";
String commentUID = "?";
for(QueryDocumentSnapshot document : task.getResult()){
String docID = document.getId();
Log.d("SetComments", docID);
Map<String, Object> getDB = document.getData();
Object ob;
if( (ob = getDB.get("who")) != null ){
who = ob.toString();
}
if( (ob = getDB.get("what")) != null ){
what = ob.toString();
}
if( (ob = getDB.get("when")) != null ){
when = ob.toString();
}
if( (ob = getDB.get("uid")) != null ){
commentUID = ob.toString();
}
if( commentUID.equals(uid) ){
createComment(who, what, when, 1, docID);
}
else{
createComment(who, what, when, 0, "");
}
}
createEditView(LL_comments);
}
else{
Log.d("Marker", "Error show DB", task.getException());
}
});
DB에 저장된 댓글들을 읽어 createComment() 함수로 댓글을 만들어 페이지에 보여주는 함수다.
마지막에 createEditView() 함수로 사용자가 댓글을 입력할 수 있게 EditView를 하나 만든다.
String colPath = "catInfo/" + catName + "/comments";
mDatabase.collection(colPath).orderBy("when", Query.Direction.ASCENDING)
.get();
원래 Firestore에서 데이터를 읽어올 때에는 별도 지정된 순서 없이 읽어오지만, .orderBy()를 사용하면 날짜 순 등으로 순서대로 읽어 올 수 있다.
ASCENDING, DESCENDING으로 오름차순과 내림차순을 지정할 수도 있다.
// in for(QueryDocumentSnapshot document : task.getResult())
String docID = document.getId();
// ...
if( commentUID.equals(uid) ){
createComment(who, what, when, 1, docID);
}
else{
createComment(who, what, when, 0, "");
}
.getId()로 문서의 ID를 받아올 수 있다. 댓글을 삭제할 때 문서를 삭제해야 하므로 받아온다.
uid가 현재 사용자의 uid이고, commentUID가 DB에서 읽어 온 댓글의 uid라고 하면
둘이 같다면(현재 사용자가 쓴 글이라면) createComment()에 삭제할 수 있게 인자로 문서의 ID를 넘겨주고,
다르다면(다른 사용자가 쓴 글) 삭제할 수 없게 인자로 아무 것도 넘겨 주지 않는다.
너무 긴 것보단 짧게 짧게 나누는 게 좋을 것 같아서 자르기 애매한데 일단 잘라서 올려야 겠다~~
createComment() 등 동적 생성 뷰는 뒤에 올린다.

댓글남기기